Services
UX Research, UX and UI Design, Frontend Development
Client Introduction
Payed is a fintech platform that collaborates with banks and microfinance institutions to make education affordable for all parents. They convert prohibitively expensive one-time school and college fees into easy monthly installments.
Design Challenges
01
Formulate a website and a web dashboard that helps parents track loan repayments.
02
Create a consistent design system to enhance the product’s online brand presence.
03
Position Payed as a supportive platform that facilitates education loans in a friendly and empathetic way.
UX Research
We categorized the target audience into four separate user personas based on their household income and the age of the child. The insights were:
- Parents are unprepared for the quarterly and/or annual lump sum payment of school fees.
- Parents hesitate to use EMIs, Credit Cards, and education loans to pay for their children’s education because they fear and distrust the financial system.
- Most parents struggle to save accurately for their children’s education. Their savings are insufficient owing to a lack of understanding of factors such as inflation, escalating costs of living and fees, and the premium charged by quality institutes.


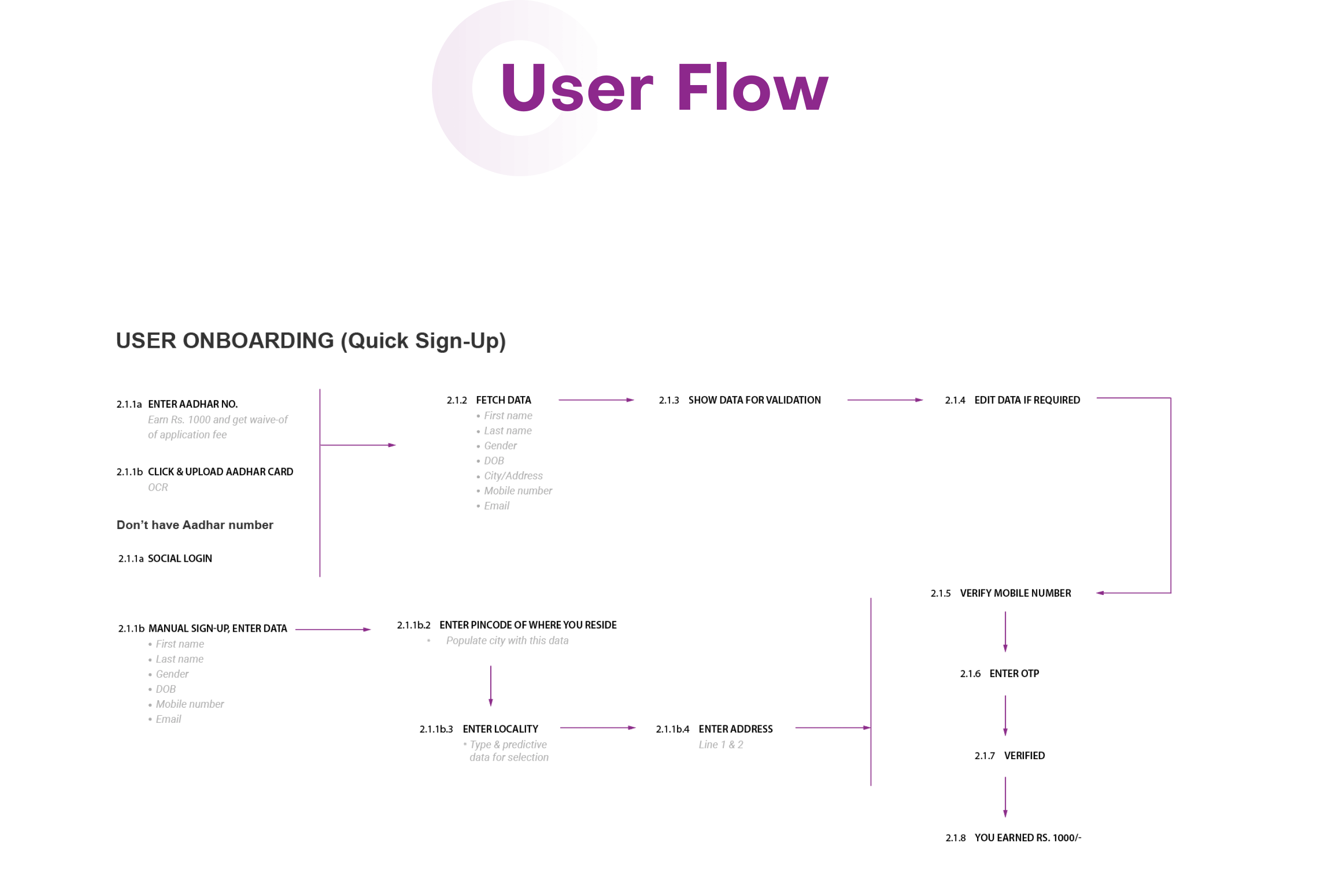
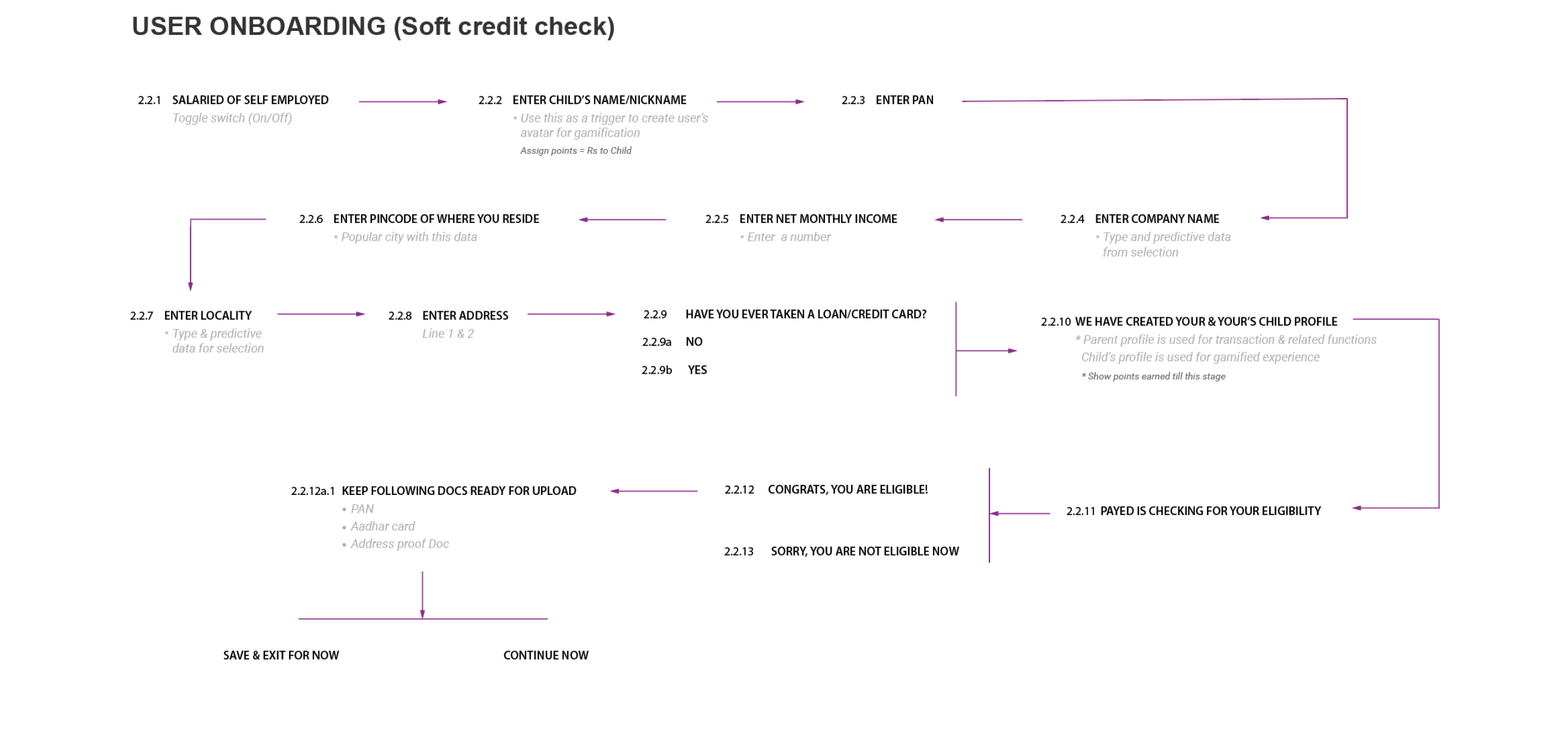
Strategize
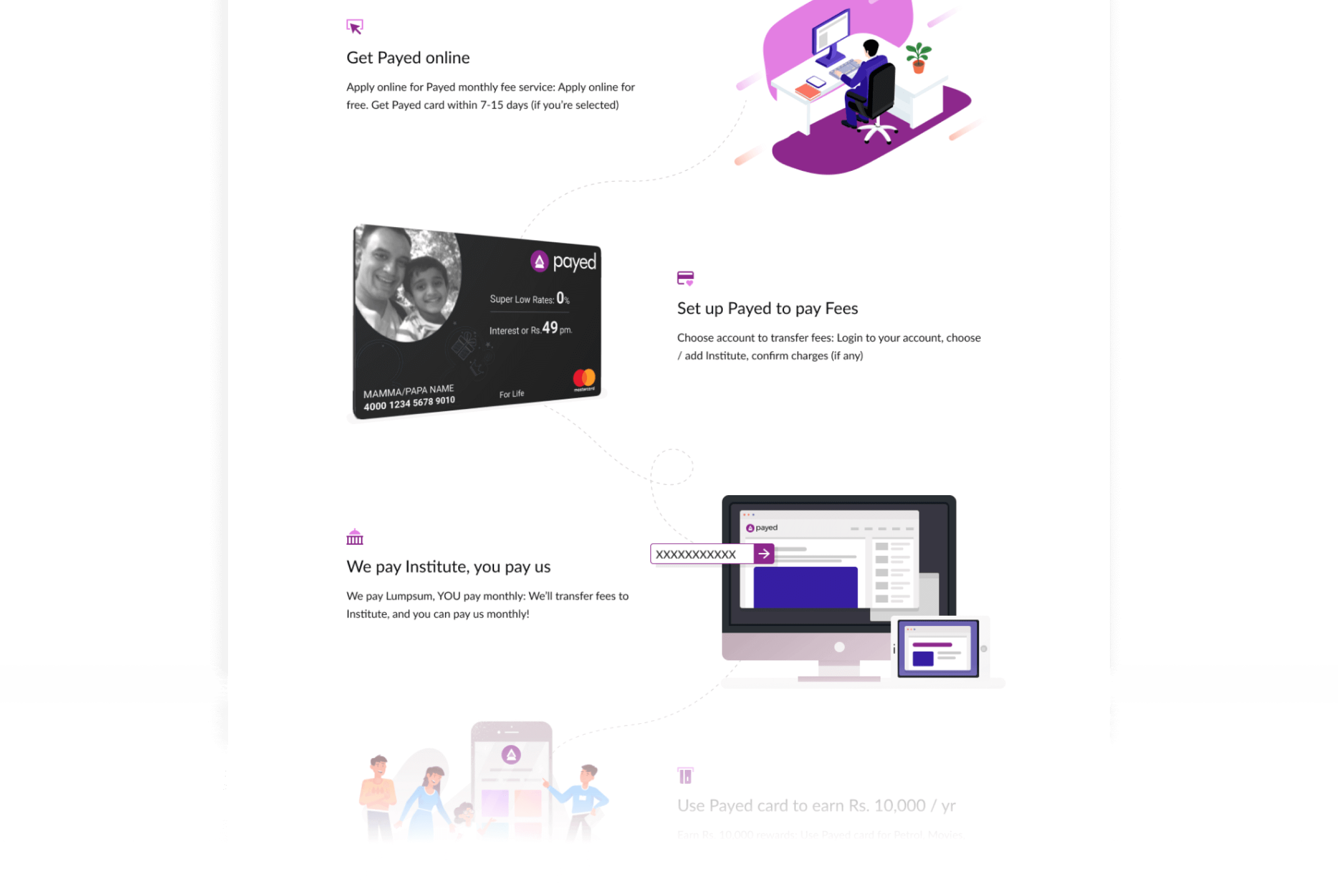
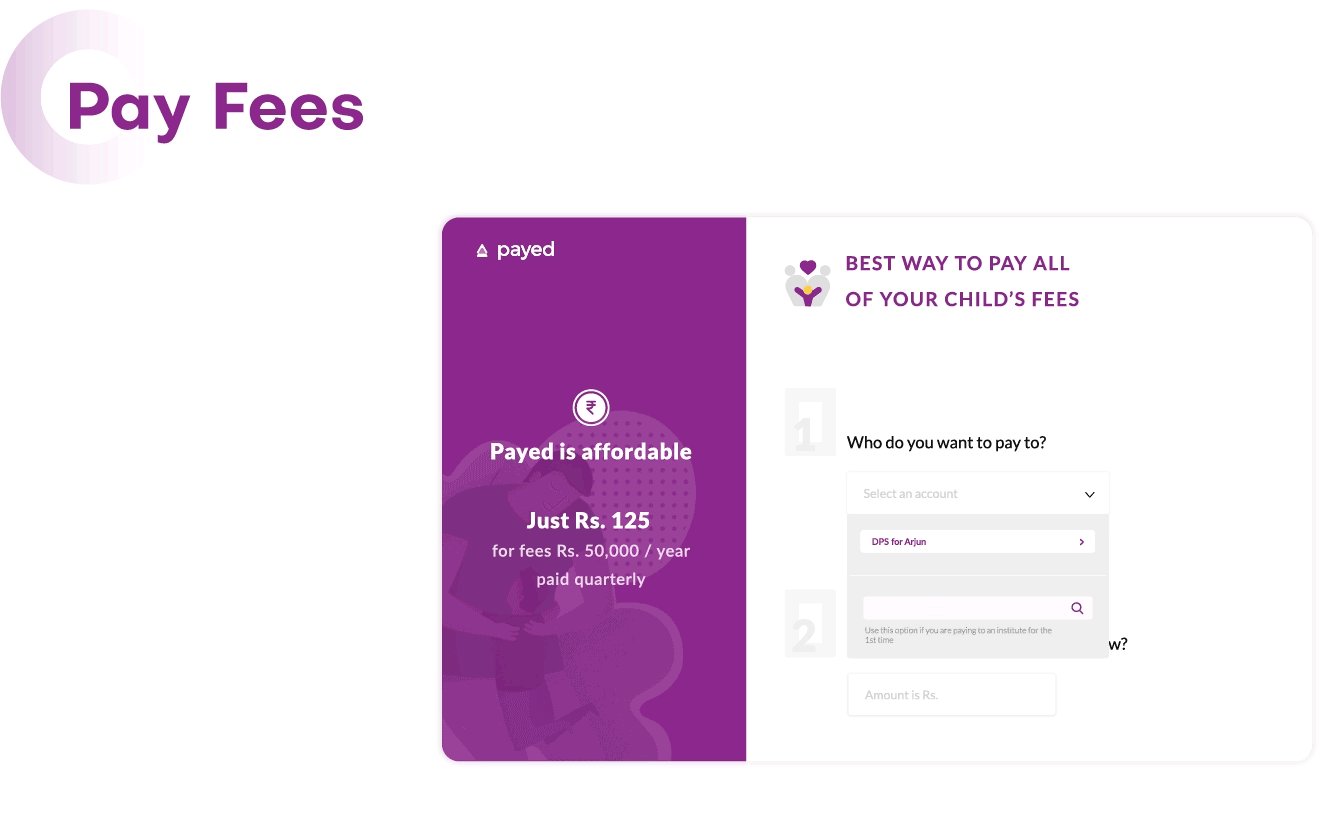
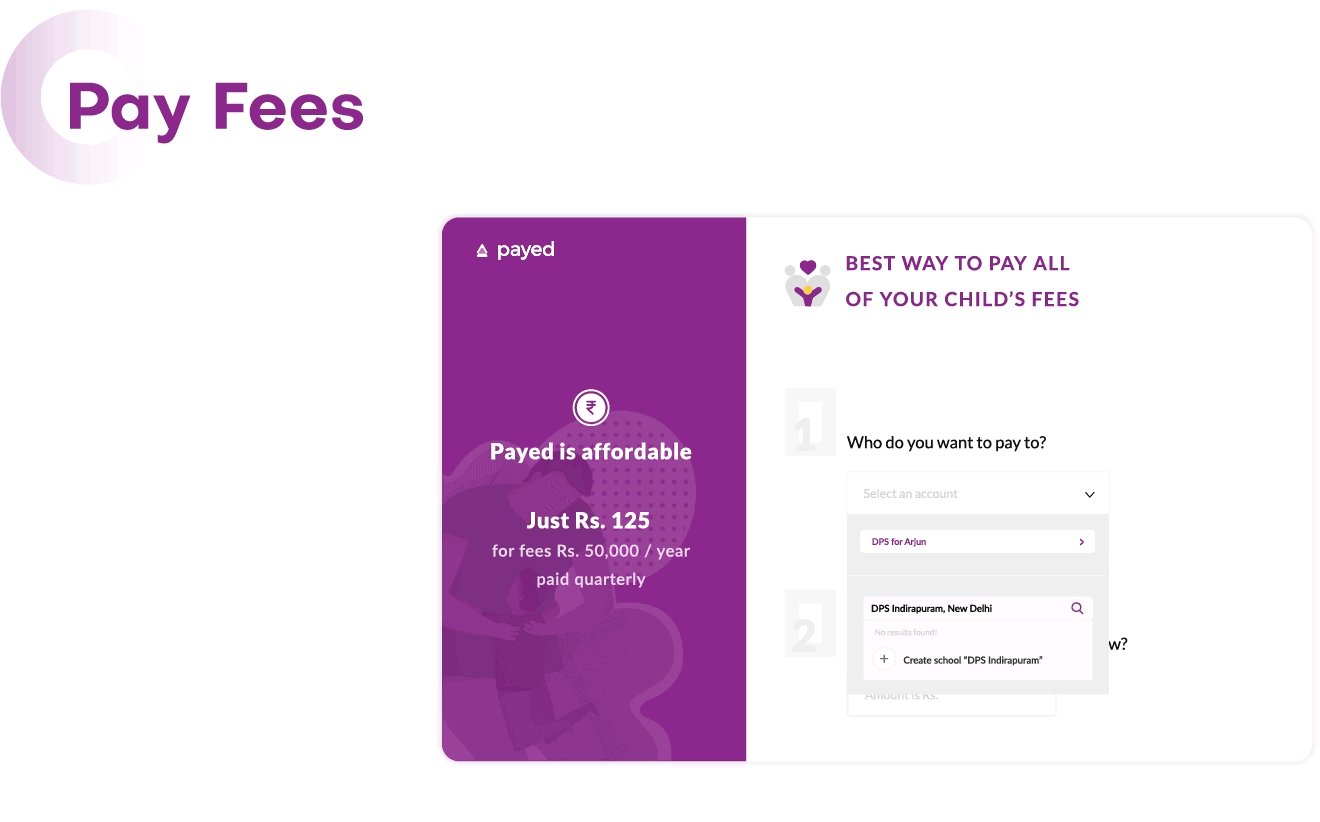
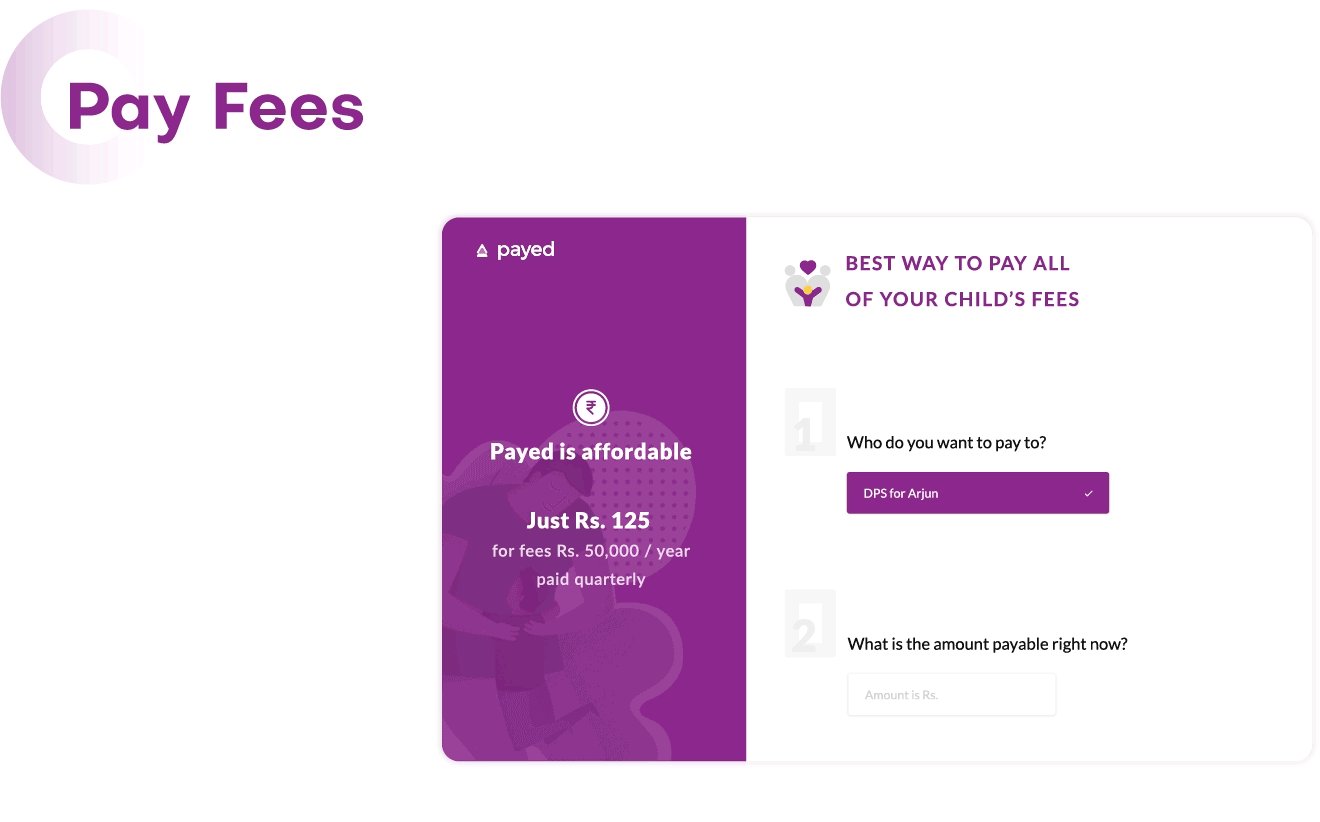
The central premise behind the design overhaul was to make the process of seeking education loans less daunting. While designing the website, we broke up the onboarding process into two digestible segments – the basic information gathering, and a soft credit check. The parent profile was designed to collect information such as the parent’s age, address, age and number of children, income details, et cetera in an intuitive and humane manner. Throughout the process, we introduced pre-action cues such as ‘please keep your passport ready’ to inform and guide pleasantly.
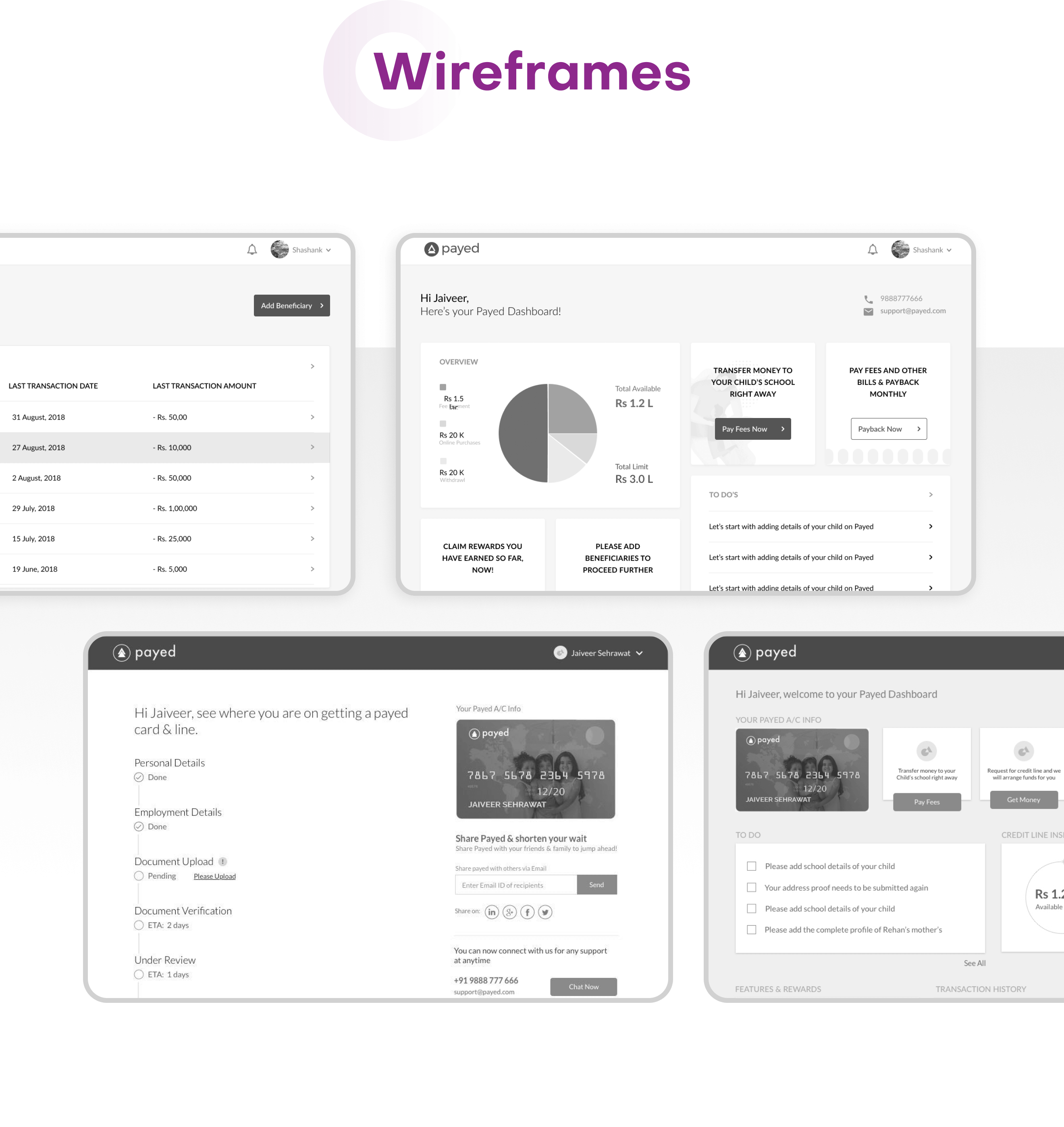
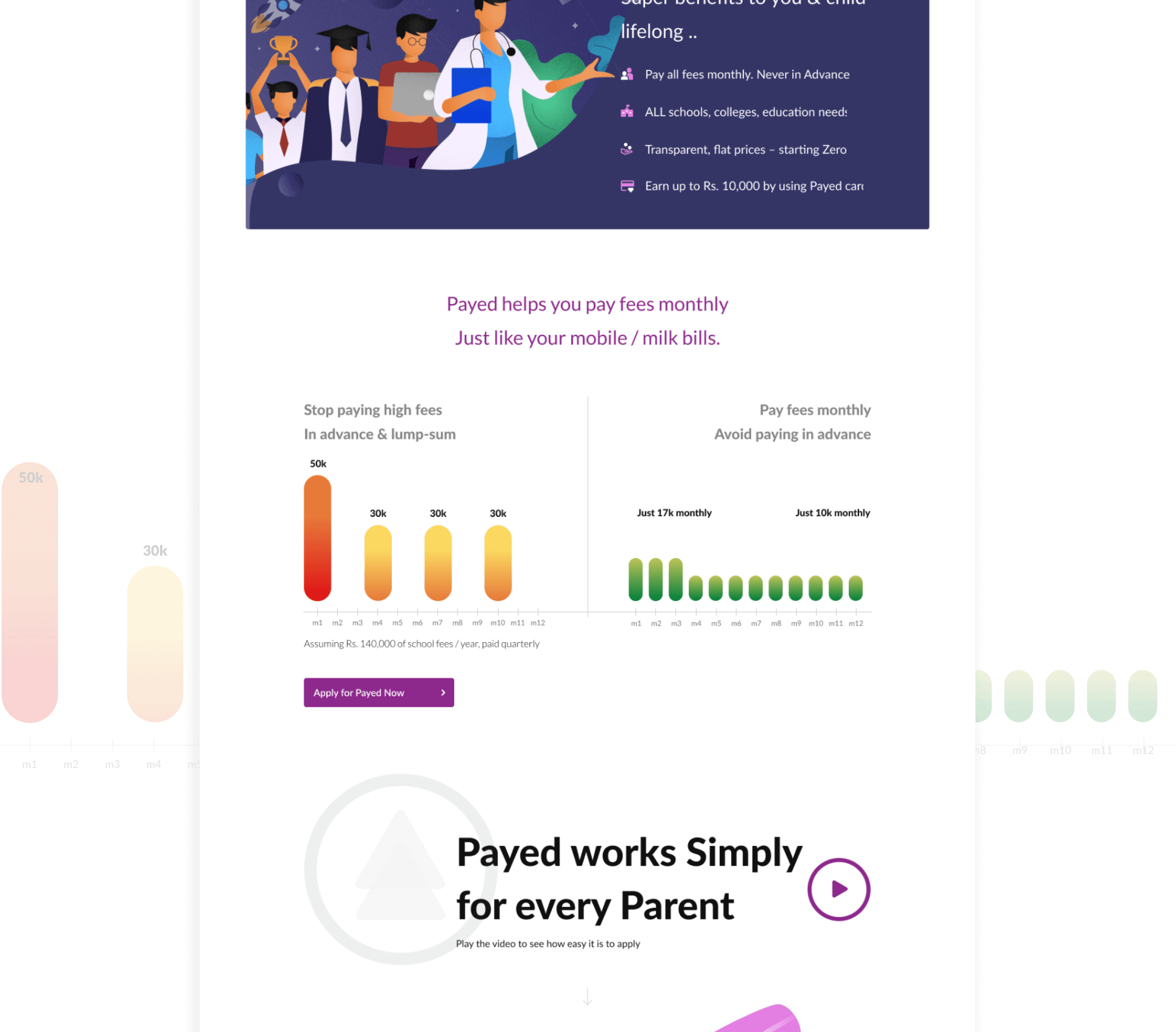
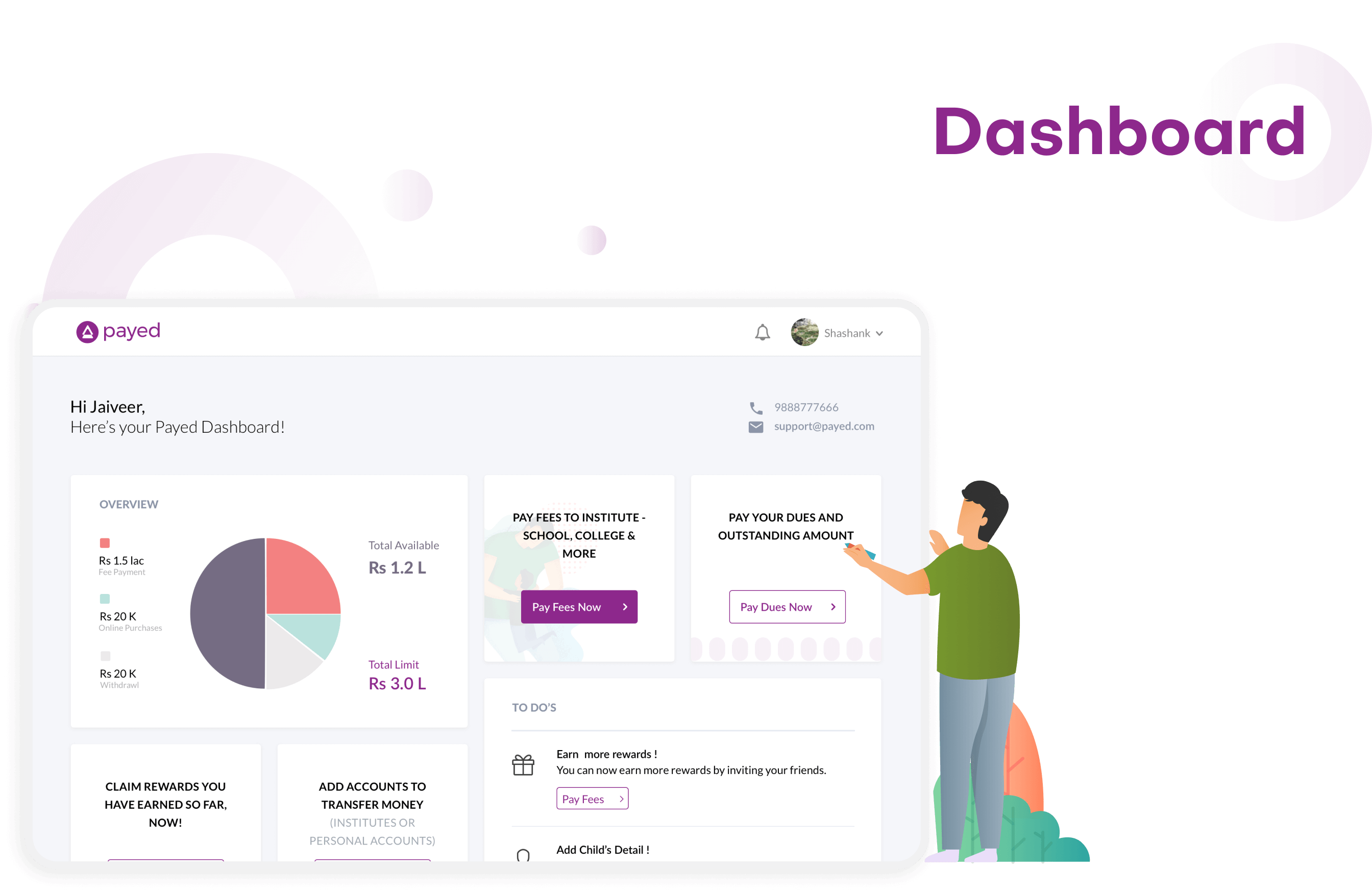
The Web dashboard was simplified to make loan tracking easier for the parent. It broke down the annual and/or quarterly fee into simple monthly EMIs that could be viewed upon after logging in. The system also automated timely notifications for upcoming payments that were due while simultaneously maintaining an accessible record of payments that have been made thus far.
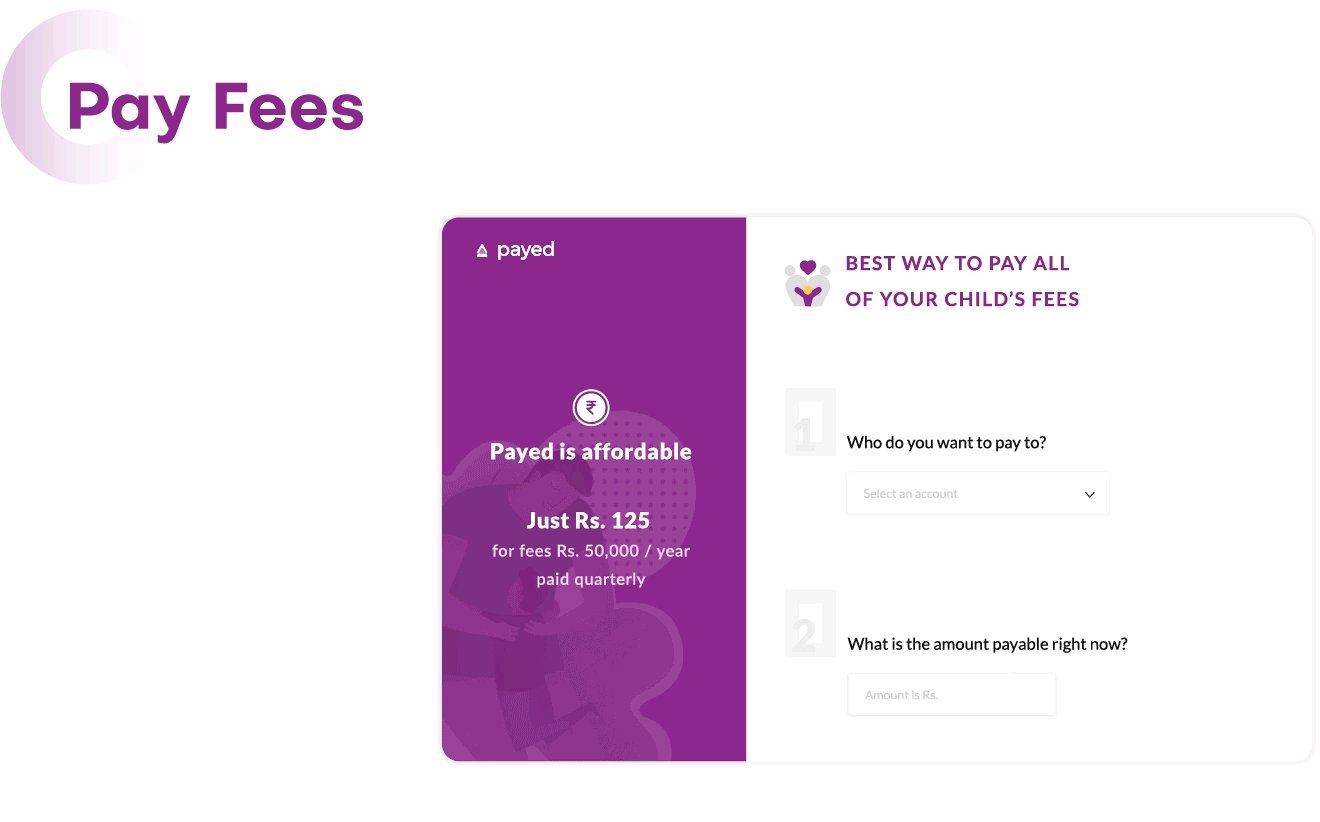
Payed’s algorithm auto-imports all payment details needed for the majority of schools and colleges in India, and combines all the educational loan and fees payments into one simple monthly installment. The parent can get a glimpse of everything they need to know by glancing at the dashboard. All you needed to do was pay ‘Payed’ back – they took care of everything else.
The email templates that we created for Payed were of two kinds – transactional and promotional. The promotional emails were initiated to urge parents to complete the process as Payed benefits them, and the transactional emails were utilised as a touchpoint to confirm actions taken.

Deliver
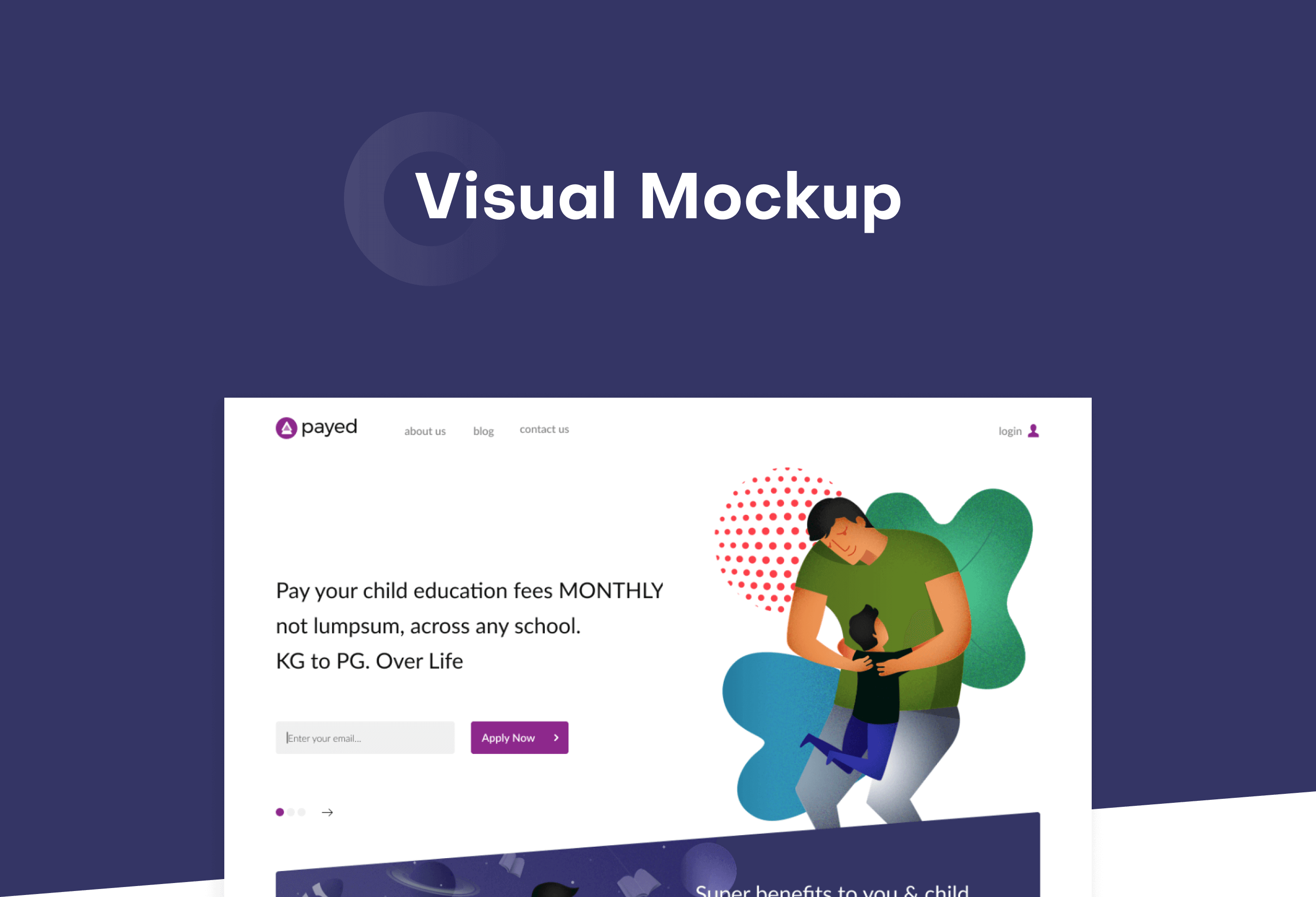
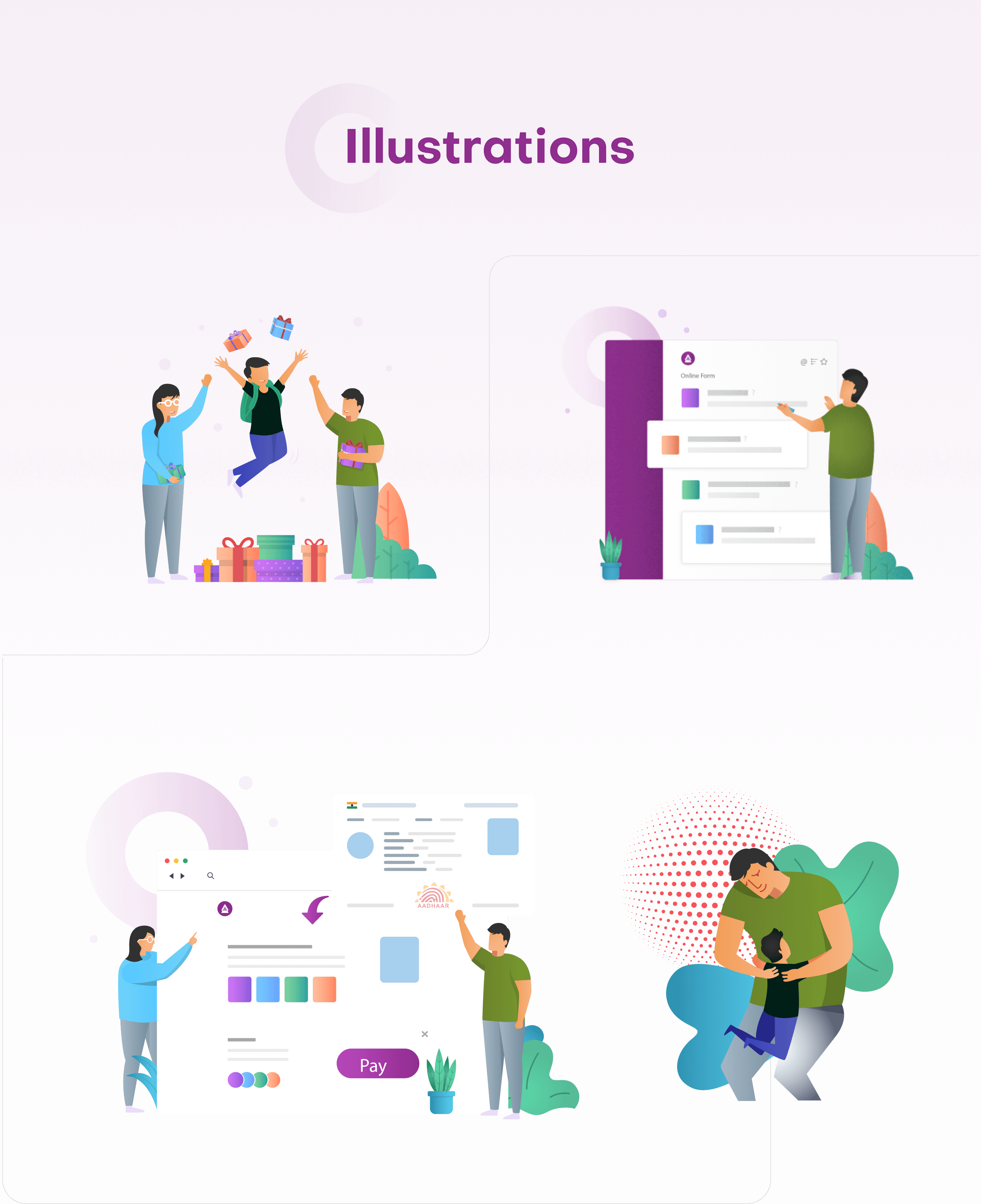
Payed’s first interaction with a parent must elicit a sentimental response; this was the central idea behind structuring the UI. With this thought in mind, we incorporated soft, hand-drawn illustrations that echoed emotions of support, responsibility, and care.
Throughout the website, we formed a conversational relationship with the user which emphasises that Payed supports them and understands their struggles. The three characteristics of our tone of voice and language were: respect, accuracy and enthusiasm. The text should speak to the reader in the second person, like a friend who’s passing good advice.
Having a visual appeal reminiscent of sticky notes, the parent dashboard was intended to seem friendly and easy to use. Unlike other loan platforms, we did not want to overwhelm the user with too many numbers and text.
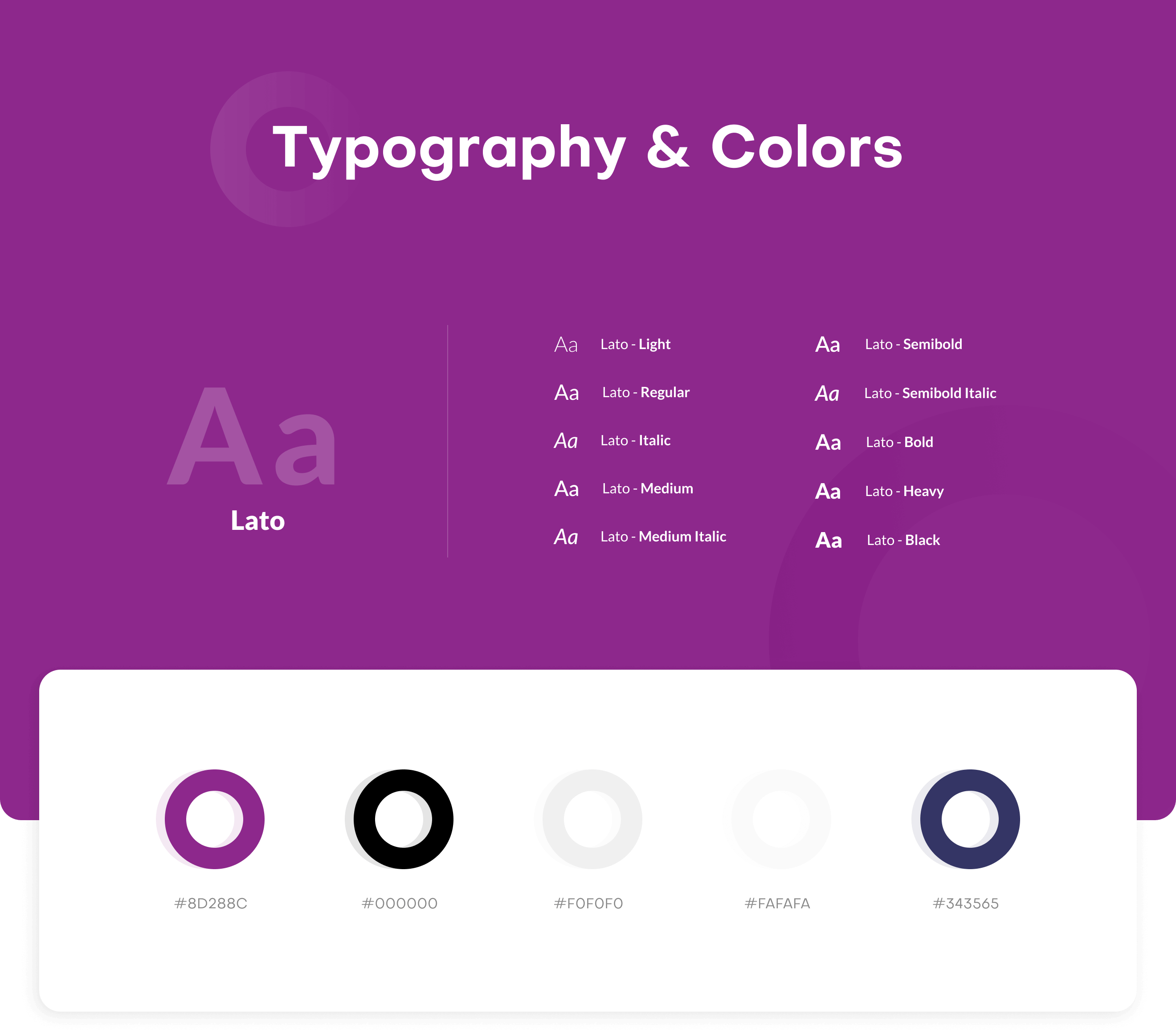
Though Payed’s brand guidelines defined the typeface and colours for us, we approached the overall visual aesthetic with the aim of delivering a light, friendly, and empathetic interface to the end-user, to put their concerns at ease and let them know that Payed will help them take care of their child’s education.







Testimonial
“They offer a unique blend of services, which is extremely valuable. It’s an end-to-end option for clients looking to design and implement UX/UI elements. In general, their work is fantastic—not just for me, but for other clients as well.“
NV Subramanian,
CEO at Payed

 Thoughtcast
Thoughtcast Blogs
Blogs
