The 21st century has witnessed a seamless integration of digital products into our lives, transforming them from mere applications into trusted companions. Whether it’s summoning a ride through Uber, exploring culinary delights with Zomato, or indulging in effortless shopping on Amazon, these digital experiences have become indispensable parts of our daily routines. Crafting these seamless user experiences goes beyond just aesthetics and how things look. It requires meticulous optimization to deliver a satisfied & delightful UX at every touchpoint.
In this article, we will dive deep into the world of UX design process, exploring every facet of the process that can enhance the customer experience and differentiate your product from competitors.
What is UX Design?

UX design refers to the process of designing & shaping various elements that influence how users interact with a digital product. It encompasses the creation of effortless and user-friendly experiences that enhance usability, efficiency, and overall journey for the end-users. By employing the right UX design principles, businesses/brands strive to ensure their offerings are not only functional but also deliver a positive experience.
This journey begins by understanding the users—their goals, needs, and pain points. Through extensive research and analysis, designers gain insights into user preferences and behaviors, which inform the design process. This involves creating user personas, journey maps, and wireframes to visualize and structure the user experience.
Netflix, for example, has transformed the way consumers consume entertainment content. Users may quickly find new episodes and disney movies that match their interests thanks to tailored suggestions, boosting their entire viewing experience. Furthermore, Netflix’s user-friendly layout allows users to easily explore the platform and look for the content they want. The visually appealing interface adds to the user’s experience, making it simpler and engaging.
Understanding the UX Design Process: Step By Step

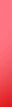
UX design Process – Step By Step Guide
UX design process that focuses on user needs and behavior to create a user-friendly and effective website.
To gain a comprehensive understanding of the UX design process, it is helpful to first familiarize oneself with the terminology. User experience (UX) encompasses the entirety of a user’s interaction with a product or service. Its primary objective is to ensure that the product effectively fulfills users’ requirements, provides ease of use, and offers a seamless experience.
The UX design process typically comprises four distinct phases that designers adhere to when developing a product from scratch. These phases have become a standard within the design industry and can also serve as a useful guide for those who wish to create a product that provides an exceptional user experience.
Research Phase: Building the right foundation

UX Design Process – Research Phase
Before diving directly into the user research process, it is imperative for every single UX design process to include clear objectives. Establishing authentic reasons for the project should be the motto right here. On most occasions, these objectives ought to align with the requirements of the users.
Make it a point to make a list of the primary goals for the project, which might include a budget, timeline, as well as specific metrics for assessing the overall success of the application or the website. Once the goal is defined, user research becomes easy.
Step 1. User Research

User Research is a vital phase in the UX design process and often considered its cornerstone. But what exactly is it? In essence, user research involves gathering information about your users’ needs, behaviors, experiences, and motivations through various methodologies. It’s a crucial step that informs the rest of the decisions in the UX design process, ensuring that your design aligns with user expectations and requirements.
This pivotal process can be conducted in several ways. To help you navigate this terrain, we’ve outlined the top four methods to conduct UX Research seamlessly. Let’s dive in!
-
User Interviews

User interviews provide designers with a comprehensive understanding of user responses. It’s like having access to their thoughts and feelings, an unrivaled opportunity to observe reactions and gather nuanced feedback. Armed with this valuable information, designers can craft products that are perfectly tailored to user needs. The result? A user experience that is not just satisfactory, but truly personalized.
-
Surveys and Questionnaires

An online survey is a valuable tool for collecting insights from your target audience. These tools allow designers to collect data from many users and analyze it to identify patterns and UX design trends. Surveys happen to be less personal; nevertheless, they will assist in exploring your users’ attitudes. In short, surveys help assess user preferences and guide in making better design decisions.
-
Focus Groups
In UX research, focus groups are conducted to gather valuable insights from a carefully selected group of users. These moderated discussions delve into their needs, behaviours, and perceptions regarding a product or service. By bringing users together, focus groups spark idea generation, uncover user requirements, and provide deeper insights into user attitudes and expectations. It’s an effective way to understand users and shape the design process accordingly.
-
Ethnographic Studies
Ethnographic studies are a powerful way for designers to observe and study users in their natural environment. This approach provides a comprehensive understanding of how users engage with products and services in real-life scenarios, enabling designers to create products that fulfill user needs and offer an intuitive user experience.
Designers use this research to create a listing of features required by the users. After getting feedback from the users, make sure to compile the research and outline their requirements. You should use these results for fine-tuning your UX design process.
Step 2. Competitor Analysis

It is smart to examine your competitors before delving into the UX design process. Analyzing their UX reveals valuable insights: what’s effective, what’s not, and how you can surpass them with your own innovative approach.
Look for strengths, weaknesses, and opportunities to differentiate your offering. Focus on user experience aspects like navigation, content, and design, and note any unique features or approaches – to gain invaluable insights that can help you create a winning user experience.
Step 3. Market Analysis
Market research is essential for developing a user experience that connects with your target audience while also distinguishing your service in a crowded market. To acquire insights, identify your target audience, preferences, and rivals. To collect statistics and ui ux design trends, employ surveys, user interviews, and industry reports. With this information, you can create a user experience that satisfies your audience’s needs while exceeding their expectations.
Step 4. Stakeholder Interviews
Stakeholder interviews are an integral part of gathering valuable insights in UX design. Engaging with key individuals (project managers, clients, designers, product owners) involved in a project helps understand their perspectives, requirements, and constraints.
These interviews foster a shared vision and understanding among team members, aiding in informed decision-making and successful UX outcomes. By involving stakeholders early on, designers can align project goals, expectations, and constraints effectively, leading to a more impactful design process.
Design Phase: Transforming insights into impactful experiences

Design Phase – UX Design Process
The design phase is the core of the UX design process, bringing together research, empathy, and innovation to develop cutting-edge solutions. Designers use a wide range of tools to produce prototypes and wireframes, constantly testing and refining their ideas, and creating the visual aspects of a product design.
In the realm of UX development, the design phase sets the stage for delivering an experience that is flawlessly immersive and utterly delightful to users. It requires a deep understanding of user requirements, fostering collaboration among stakeholders, and an unwavering commitment to perfection in even the minutest details. Site maps, information architecture (IA), and wireframes are some indispensable tools for the vital process. Their skillful integration with a clear vision ensures the success of the design phase.
Step 5. Information Architecture (IA)

The integration of science and creativity into a systematic organization is central to IA. A successful UX design process is built on optimized information architecture. It is a methodical arrangement of information, structures, and labels that results in an intuitive and seamless user experience. Understanding user behavior, analyzing user needs, and mapping the relationships between information pieces are all part of information architecture.
When you walk into a library, you will notice books organized on shelves by genres, authors, and topics. This is a form of information architecture that helps you navigate the library and find the books you need quickly and easily.
Similarly, a website’s IA is designed to organize its content in a way that helps users find what they need quickly.
For instance, a clothing website can categorize its products based on types, such as shirts, pants, and accessories. Each category can then be further divided into subcategories, such as dress shirts, casual shirts, and so on. This structure enables users to navigate the website with ease and find what they’re looking for more efficiently, resulting in a better user experience and increased conversions.
In short, IA converts complexity into simplicity by creating a cohesive & structured UI that helps users quickly and easily find what they’re looking for.
-
Site Maps

A site map is a hierarchical chart that displays the prioritization, linking, and labeling of websites or application pages. They are created early in the UX design process, just after the research phase.
While designing web-based applications or online platforms, you will need a sitemap. If you’re working on an existing digital presence, conducting a comprehensive audit or content inventory beforehand helps in designing an improved sitemap. This ensures a thorough understanding of the current structure and content, enabling an informed and effective sitemap design.
This will ensure that the new sitemap reflects the current state of the website and takes into account any changes or updates that may be needed. In short, creating a sitemap is an important step in the design stage, it ensures a user-friendly and efficient website.
-
Navigation Design

If the product is difficult to understand or moving without any direction, the user will leave in a second. That is why navigation design can be seen as a GPS system for users. The motive is to create a seamless system that guides users through the product. Simplicity and clarity are essential in this endeavor, as it helps users comprehend the products or services being offered. To do this, designers need to understand users and their needs because this will help them create an intuitive navigation system.
There are different types of navigation design, so choose the one that suits your content and structure. And remember, a good navigation design is similar to smart driving – follow the rules of information architecture and you’ll get your users where they need to go with ease.
-
Content Strategy
A well-executed content strategy is crucial in every UX design phase. It ensures that the content of a product is aligned with the needs and expectations of the target audience.
Content strategists and designers work together to conduct audience research, develop user personas and map out the content. They ensure that the content is structured in a way that is easy to navigate, consistent across all channels, and optimized for performance through monitoring and analysis.
Without a content strategy, there is a risk of poor user engagement, inconsistent messaging, wasted resources, and missed opportunities to engage with users, all of which can significantly impact the success of the product or service.
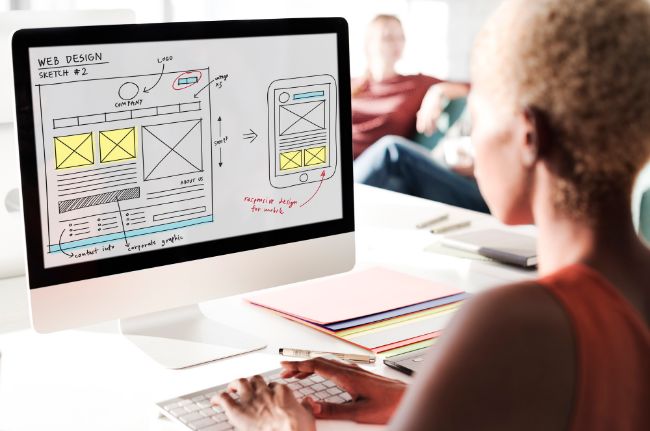
Step 6. Wireframes

Wireframes play a critical role in the UX design process as they outline the user interface and provide a blueprint of the application or website’s structure. They define the hierarchy of elements and act as placeholders for UI prototypes, aligning with user requirements.
A typical wireframe includes the structure and layout outline, on-screen elements, and an overall description of the user interface. By using wireframes, designers can create prototypes that accurately reflect user expectations, resulting in a more effective and enjoyable user experience.
Low-fidelity and high-fidelity wireframes offer different levels of detail and complexity within the wireframing framework. Let’s explore them further.
-
Low-Fidelity Wireframes
Low-fidelity wireframes are basic and raw sketches that prioritize the framework and layout of the interface over fine-grained details. These wireframes are frequently made quickly with minimum information, enabling designers to iterate and enhance their ideas rapidly. Low-fidelity wireframes prove to be particularly useful in the early stages of design when designers are still exploring different options and experimenting with different layouts.
-
High-Fidelity Wireframes
High-fidelity wireframes are more advanced and detailed versions of low-fidelity wireframes. These wireframes include more sophisticated and polished representations of the final product, such as colour schemes, typography, and graphics. High-fidelity wireframes are often used in the later phases of the design process, once the framework and layout have been established and designers are ready to fine-tune the interface’s finer features.
Step 7. Prototyping

Designers utilize prototypes to test and enhance their ideas, as well as obtain input from users and high-level executives. In this process, designers successfully express their ideas, gather feedback, and secure buy-in from stakeholders by developing a tangible depiction of the final product. Designers can create either clickable or interactive prototypes.
-
Clickable Prototypes
Clickable prototypes are essentially static mockups linked together to simulate the user interface flow. They give a realistic portrayal of the user interface, allowing stakeholders to navigate through displays and see how the application or website will work in real time.
-
Interactive Prototypes
By introducing dynamic aspects into the design process, interactive prototypes elevate the prototyping process to the next level. These prototypes incorporate animations, user input areas, and other interactive aspects that allow users to engage with the interface in a more realistic way. They are especially beneficial for verifying user flows and testing complicated user interactions since they give a more immersive experience that closely resembles the final product.
Step 8. Visual Design

Visual design anchors user interface design, blending color schemes, typography, and graphics to build a cohesive, appealing interface that boosts user experience (UX). Beyond aesthetics, it improves functionality, simplifies product use, and communicates brand identity. Integrating visual design into the UX process results in a compelling, functional product, potentially increasing conversions and user engagement.
-
Style Guides
Think of style guides as the cool older sibling who sets trends for the rest of the family to follow. Style guides establish the rules for typography, color schemes, graphics, and the overall visual tonality, ensuring that all design aspects function together cohesively, providing a unified brand experience. They’re crucial for teams working collaboratively, offering a common language and reducing ambiguities in design implementation.
-
Branding
Branding is the personality of a product; it is how people will recognize and engage with the product. It contains the product name, logo, and other aspects that contribute to the creation of a distinct identity. A well-crafted brand identity may elicit emotions, build trust, and distinguish a product from its rivals.
Designers may deepen the user’s relationship with the product by providing a consistent brand identity across all touchpoints, leading to higher engagement and loyalty. A product’s branding may attract or repel potential consumers in the same way that a person’s personality might attract or repel potential mates.
-
UI Design
UI design is a subset of UX design that focuses on a product’s visual and interactive features. It is focused on delivering solutions that are both user-friendly and visually beautiful. UI designers collaborate with UX designers to maintain consistency and employ a number of ai tools and strategies to build user interfaces that are both practical and seamless in use.
Prototypes and wireframes created by the UX designers serve as a blueprint for the development team, who bring them to life. It remains an essential part of the overall UX design process, even if a different team handles it.
Testing Phase: Validating experience through user feedback

Testing Phase – UX Design
After you have completed the research and design phase, you will move on to the testing part of the UX design process. It is where designers may observe if their project meets user demands or creates a negative experience. Designers conduct sessions during this phase to witness how people engage with the product and get input on its usability and usefulness. This input is then utilized to modify and improve the product to ensure it fits the demands of the target audience.
Step 9. Usability Testing
Usability testing is similar to taking your product on a thorough test drive with actual consumers behind the wheel. It’s all about determining how effectively your design operates in practice, from usability to optimization. Usability testing is classified into two types: moderated testing and unmoderated testing.
-
Moderated Testing
A facilitator guides participants through a sequence of exercises while monitoring and receiving feedback on their experience. It is perfect for testing complicated or unfamiliar interfaces since it allows for real-time tweaks and explanations.
-
Unmoderated Testing
Unmoderated testing lets participants perform activities freely and without supervision, offering insights on how users traverse through the interface without the influence of others. For testing a higher number of people, this sort of testing is more cost-effective and efficient.
Step 10. A/B Testing

A/B testing is an excellent method for evaluating alternative design options in order to provide the optimal user experience. In this procedure, two versions of a product are compared to each other in order to fully comprehend the subtleties. This enables improved data-driven design decisions and ultimate product improvement.
A/B testing may be used to test layout, color scheme, typography, text, and call-to-action, among other design components. Designers may discover which aspects are most successful in attaining certain goals, such as improving engagement, conversions, or income, by testing different variations.
Designers should not, however, rely exclusively on A/B Testing; other elements like feedback and polls should also be considered.
Step 11. Accessibility Testing
Accessibility testing is the process of verifying that a product is usable for people with disabilities. This includes testing elements such as color contrast, navigation, screen optimization, and more to ensure that everyone can easily access the product.
This practice helps to ensure that all users can access the product, regardless of their disability. It also aids in identifying and fixing usability problems in a product.
By testing the product for people with disabilities, businesses can identify problems that they might not have found otherwise. This can help to improve the overall usability of the product for all users.
Step 12 . Performance Testing
Performance testing evaluates a product’s performance under various scenarios. This testing evaluates the product’s speed, stability, and scalability. It is critical to ensure that the product can manage a large number of users without crashing or slowing down.
Implementation Phase: Design brought to life

Implementation Phase – UX Design Process
The design is turned from an idea to a physical product during the implementation phase of the UX design process. This phase involves the construction of the final product and the development of the design aspects utilizing computer languages and ai design tools.
To guarantee that the final product matches the standards given in the design agreement, the development team collaborates closely with the design team. During this phase, quality assurance testing is also performed to ensure that the product is functioning as intended. The product is ready for launch once it has been produced and tested, which marks the completion of the UX design process and the start of the product’s life cycle.
Step 13. Development Handoff
The process of passing design and requirements from the UX team to the development team is known as development handoff. It entails effective communication and documentation to guarantee that the design goals and requirements are understood by the development team.
Step 14. Step Front-End Development
It is concerned with the development of a product’s user interface and experience through the use of programming languages in order to generate an interactive and engaging UX.
Step 15. Back-End Development
Back-End Development includes creating a product’s behind-the-scenes capabilities, such as databases and servers. Again, programming languages such as Python, PHP, and Ruby are used to construct a safe and efficient infrastructure for the product.
Step 16. Quality Assurance
Consider quality assurance to be a strict personal trainer for your product, ensuring it fulfills all design specifications and runs like a well-oiled machine. No issue is overlooked, from manual testing to automated testing to exploratory testing.
Step 17. Deployment
The deployment phase about UX design process involves the actual release of the product to the intended audience. This stage encompasses final testing, quality assurance, and debugging, ensuring that any potential issues have been identified and resolved. The product’s performance is continuously monitored after deployment, with user feedback and analytics data used to make necessary updates, improvements, and refinements, thus making the process cyclical.
Evaluation Phase
It is the stage during which designers collect data and analyze if the design is effective for users and meets business objectives. Designers adopt multidimensional approaches, including testing, evaluation, and understanding analytics, to assess their designs.
Based on the input, the design is improved to make it even better for the user. Testing, feedback, modifying, and refining are never-ending processes until the product is flawless. The assessment step is critical in the development of a successful and user-friendly product. This phase contains feedback, many KPIs, and numerous more indicators.
Step 18. Analytics and Metrics
First and foremost, analytics is the finest KPI for product analysis. They assist designers in measuring the performance of their designs and gaining insights into how people engage with the product. Analytics can give details on a user’s demographics, behavior, and preferences. Designers and the development team identify and implement modifications based on the data collected.
Step 19. User Feedback
Feedback/reviews are a critical component of the UX design evaluation phase. This is where designers gain genuine insights on how users perceive a product. They can get feedback in a variety of ways, including questionnaires, interviews, and even by observing people use the product. After receiving this feedback, designers may make adjustments to the design to improve it further.
Step 20. Iteration and Improvement
During the iteration process, designers take the input they’ve gathered & make improvements to the design approach. These modifications are not arbitrary but based on solid insights gained from user feedback and data analysis. By incorporating these insights, designers aim to address pain points, streamline workflows, and enhance usability. In short, the iterative design process empowers designers to continuously refine and elevate their product.
Conclusion
UX design, at its core, focuses on crafting an enjoyable user experience. At Onething, a premier UI UX design agency, we’ve had the privilege to collaborate with businesses across the globe in varied industries. We comprehend that the Sustainable UX design process might appear challenging, which is why we’ve curated this comprehensive guide to aid you in meeting your product development goals.
It’s imperative to keep the user at the forefront of the design process, seeking regular feedback to ensure that the end product aligns with their needs. By diligently adhering to each step, continuously testing, iterating, and refining, you can create a design that genuinely strikes a chord with your audience.
While the intricacies of UX design in fintech might seem overwhelming, they are certainly surmountable. So take a measured approach, apply these best practices, and feel free to explore diverse design concepts until you discover what resonates best with your users.
 Thoughtcast
Thoughtcast Blogs
Blogs