Services
UX Research, UX and UI Design
Client Introduction
Incubated by Hero Electronix – the venture capital arm of the Hero Group, Qubo designs and manufactures various smart home devices. Qubo’s intelligent mobile app is the focal hub for adding, managing and monitoring all these devices and their various functions.
Design Challenges
01
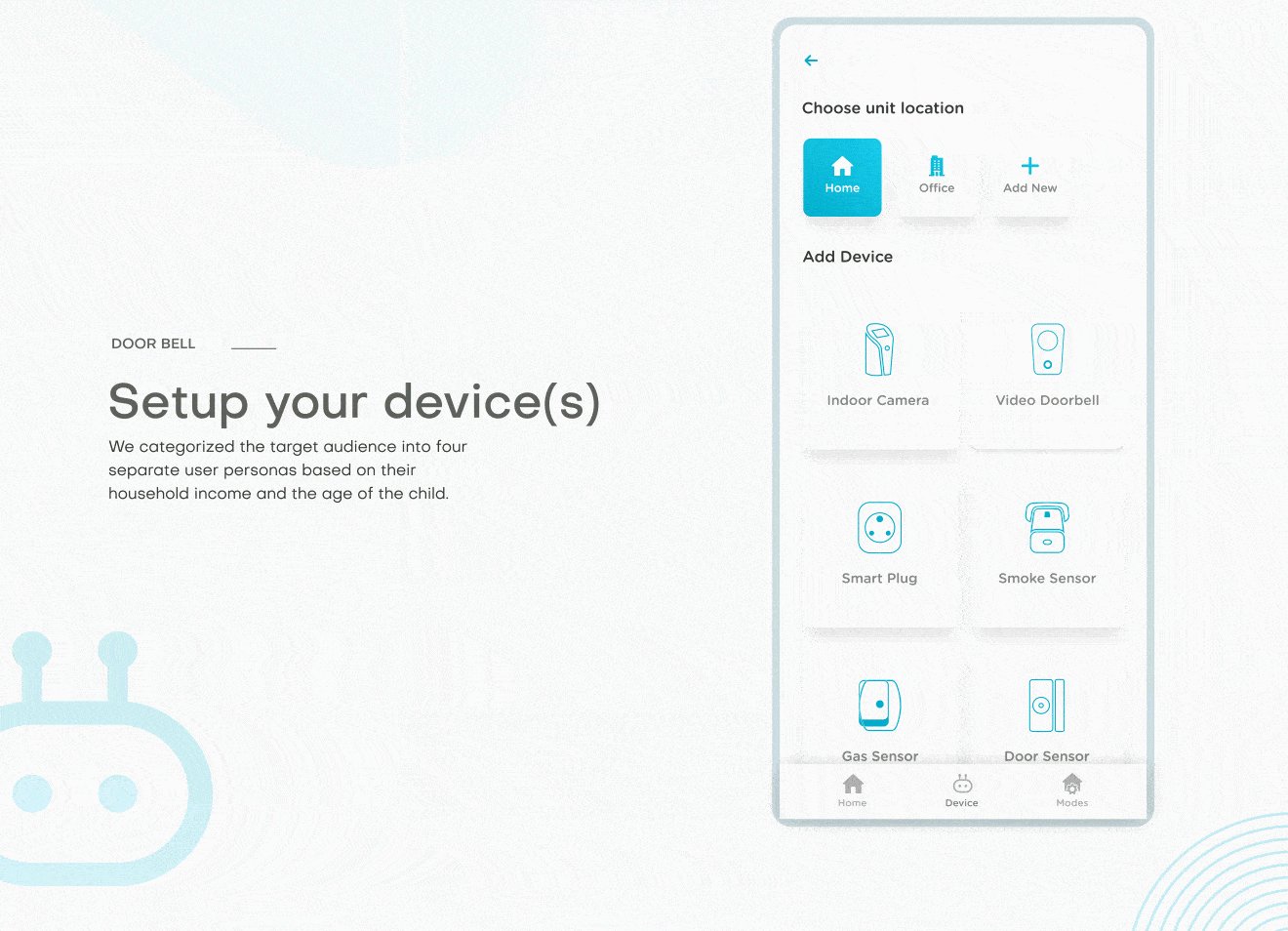
The overall app architecture needed to be scalable and modular to allow for device additions.
02
The app experience needed to be consistent for all users.
03
The app’s visual design needed to be more in tune with the times and stand out.
Research Insights
We researched several competitors, users and markets through questionnaires, face to face interviews, surveys and secondary studies. These were the insights gathered:
- A strong brand association is important to establish the reliability and longevity of the ecosystem.
- Data privacy and data security is a major concern for users.
- Alexa and Google Assistant were the most trusted brands among users.
Strategize
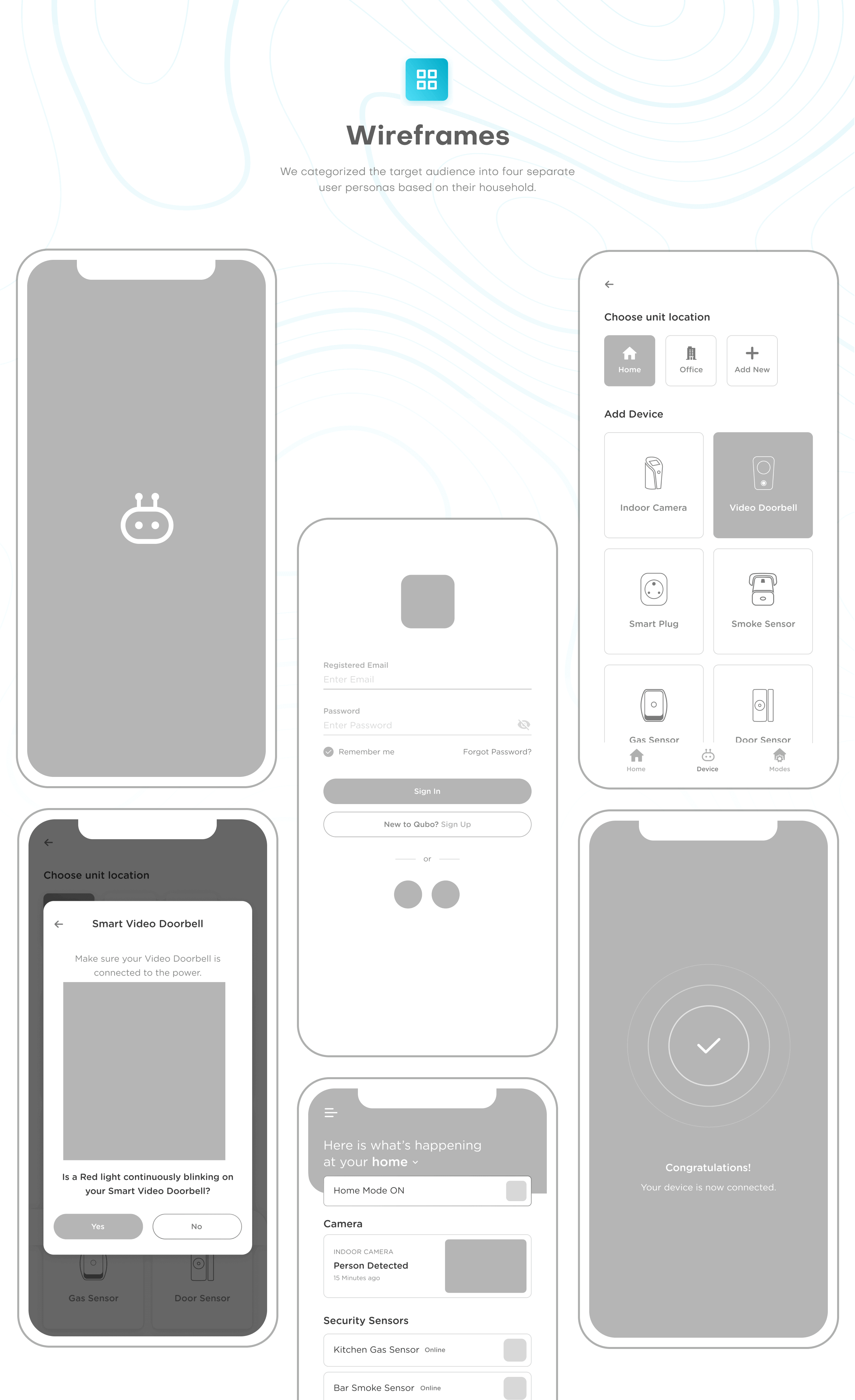
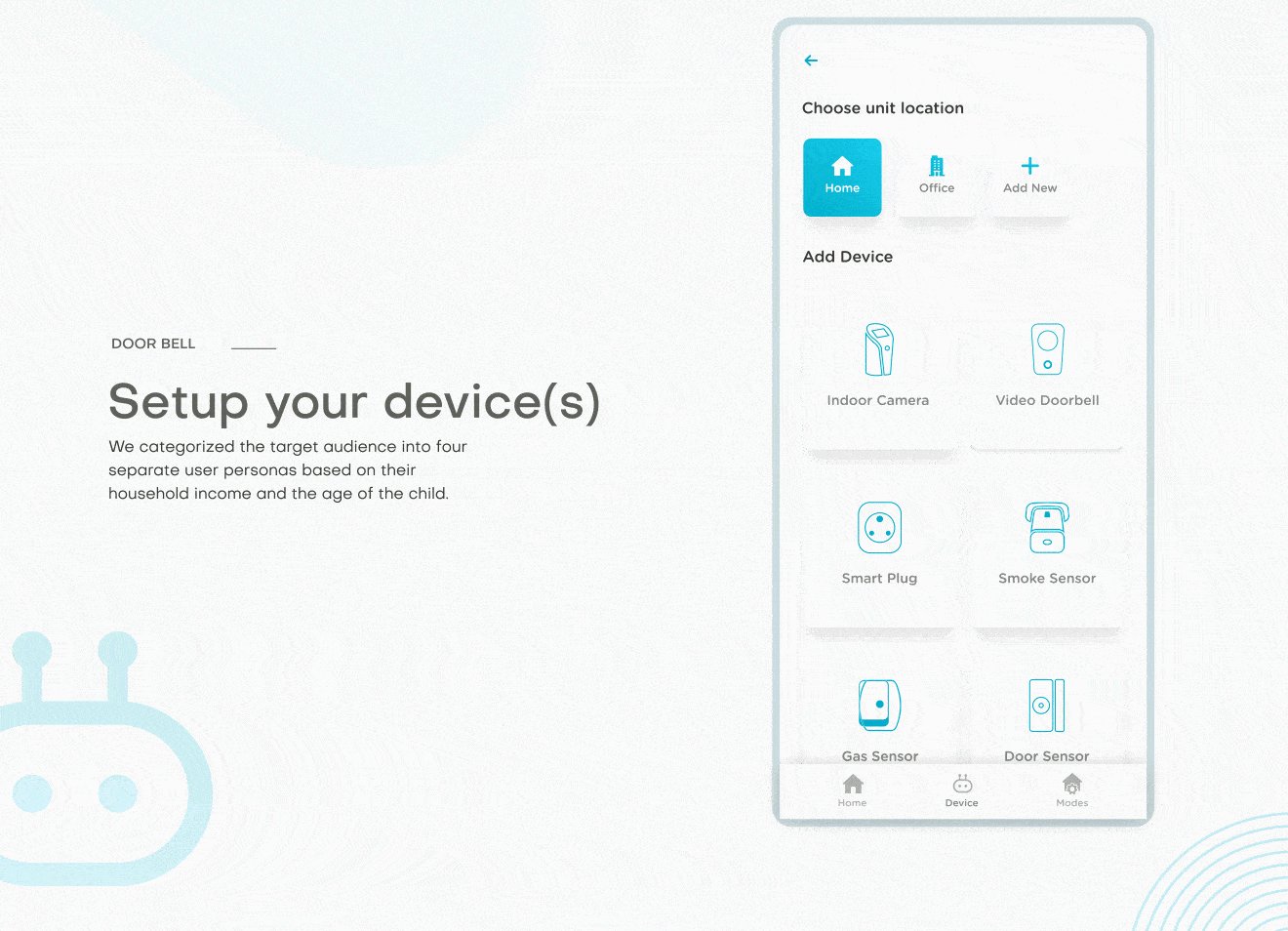
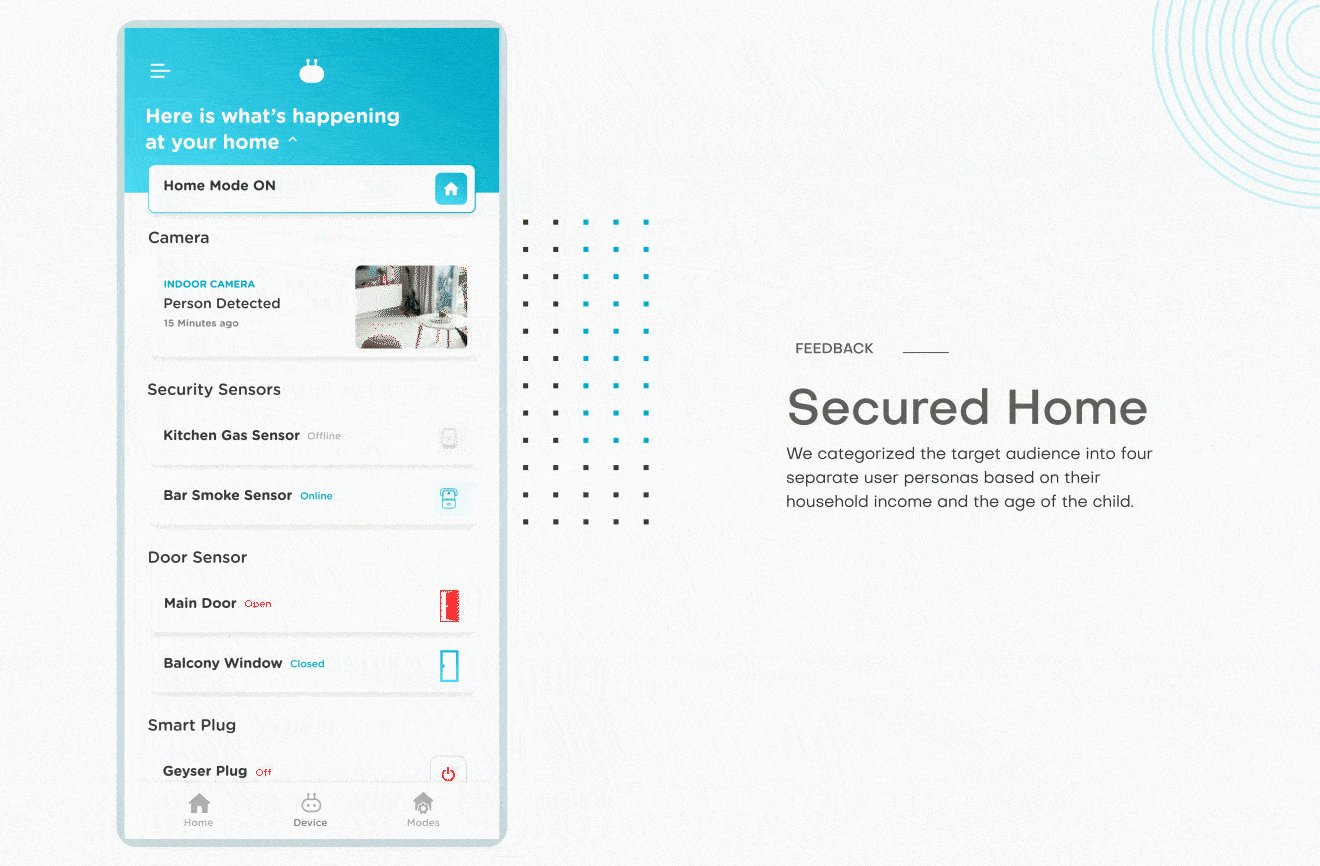
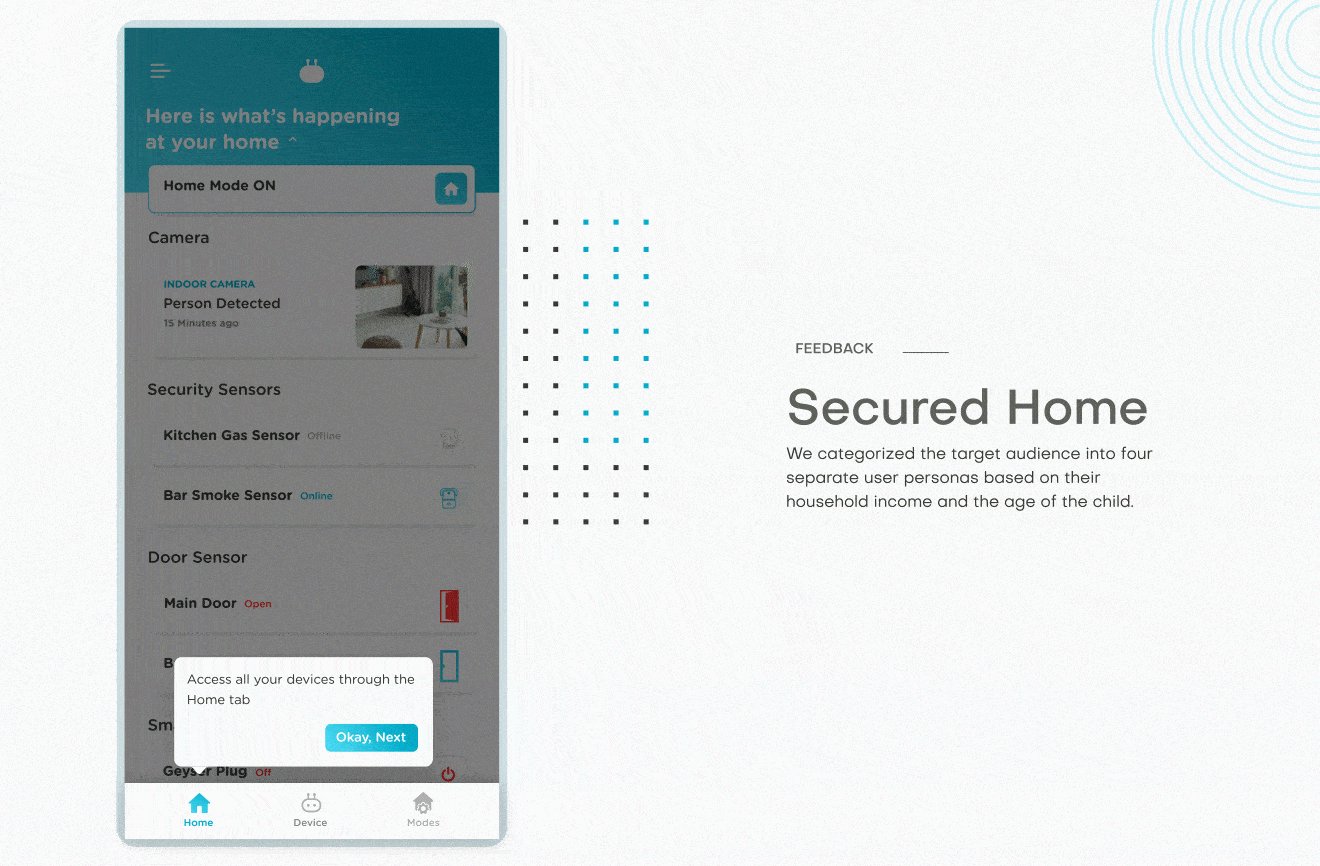
We redesigned the UX flows for the entire app to simplify the architecture for the user irrespective of the number of Qubo devices they had purchased and tastefully emphasise on enhancing the state of their home in a conversational manner. For example, we asked “which doors in my house are open” instead of asking “what is the current status of my living room door sensor”.
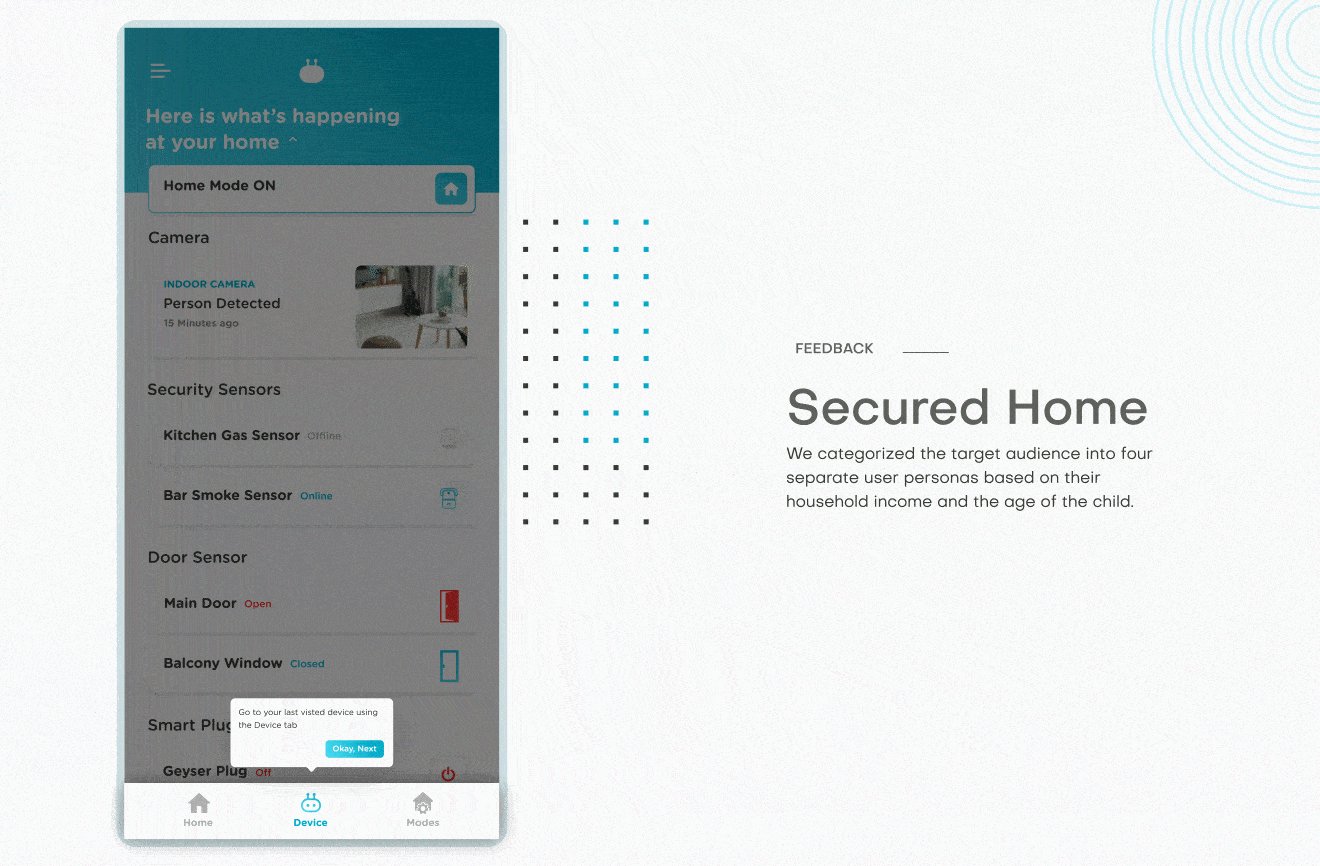
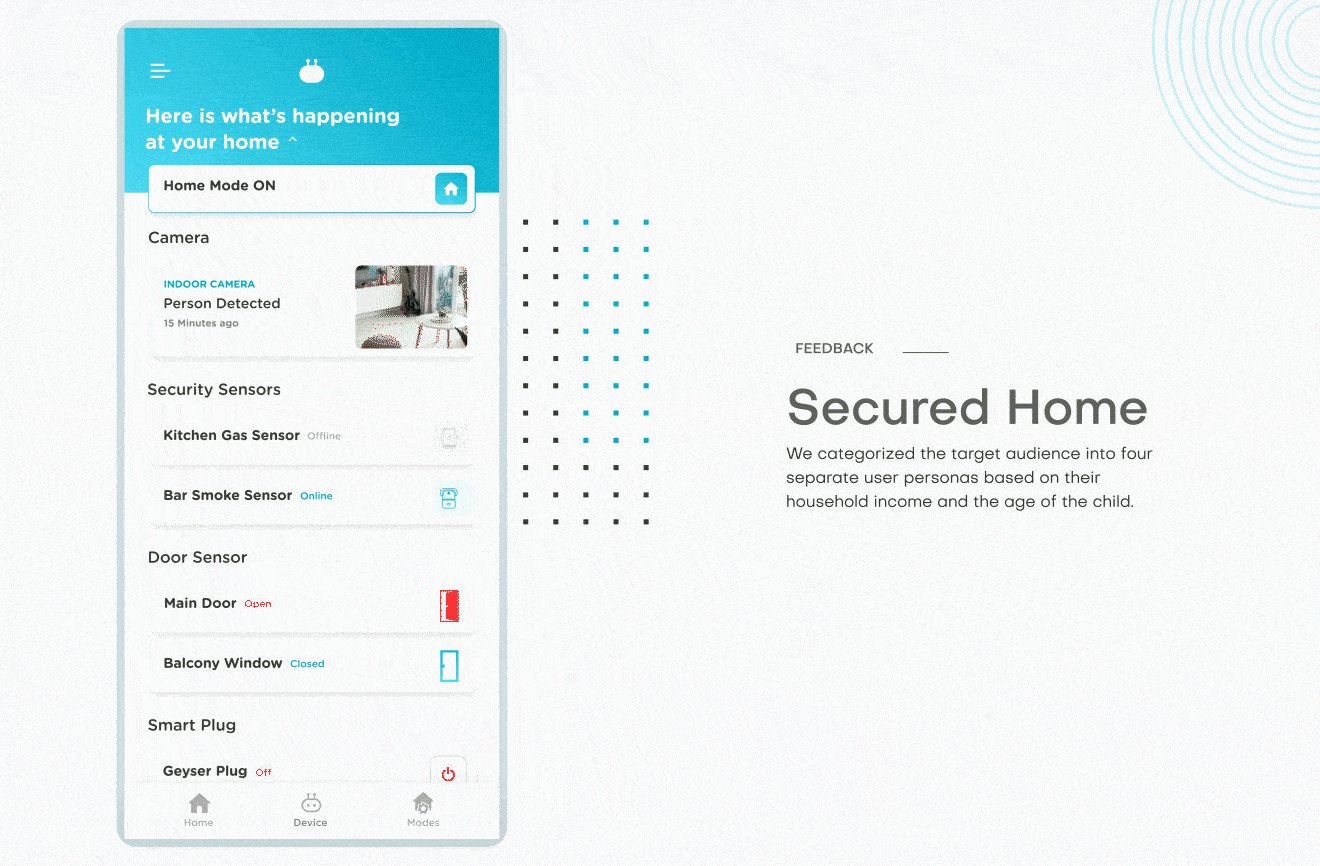
We also added the “Summary” screen in the app, which provided the homeowner with a high-level overview of their home rather than that of all their devices (which was, if needed, accessible through a “devices” screen). The Summary screen would show various aspects of activity in the home though a mini-feed. This screen was primarily useful to homeowners who had several Qubo devices. Moreover, it also served to entice users to buy more Qubo products by showing them a glimpse of a more comprehensive state of home management.
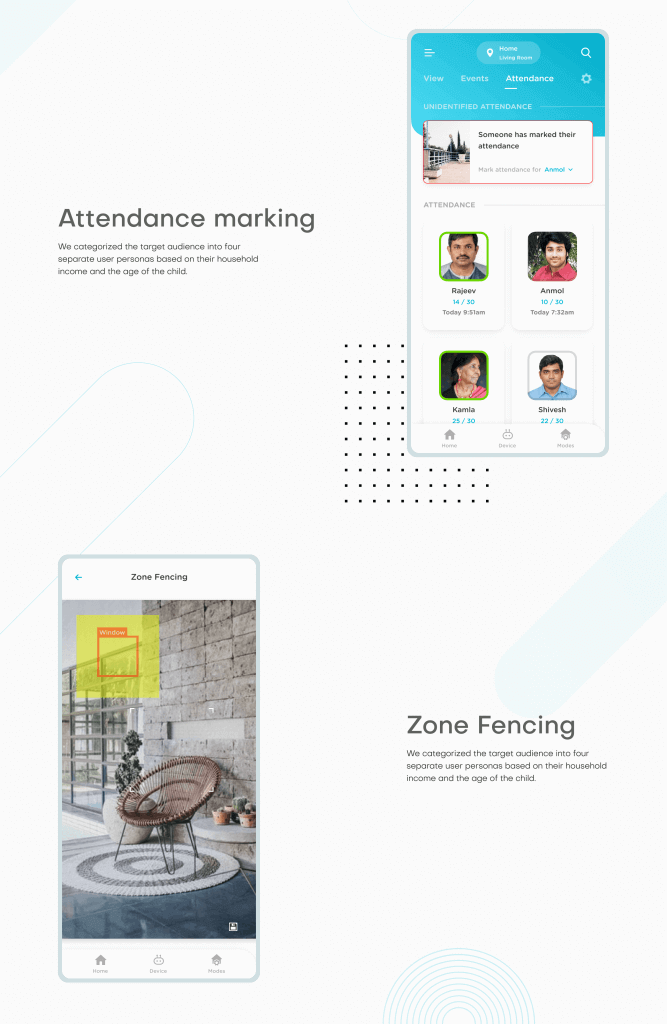
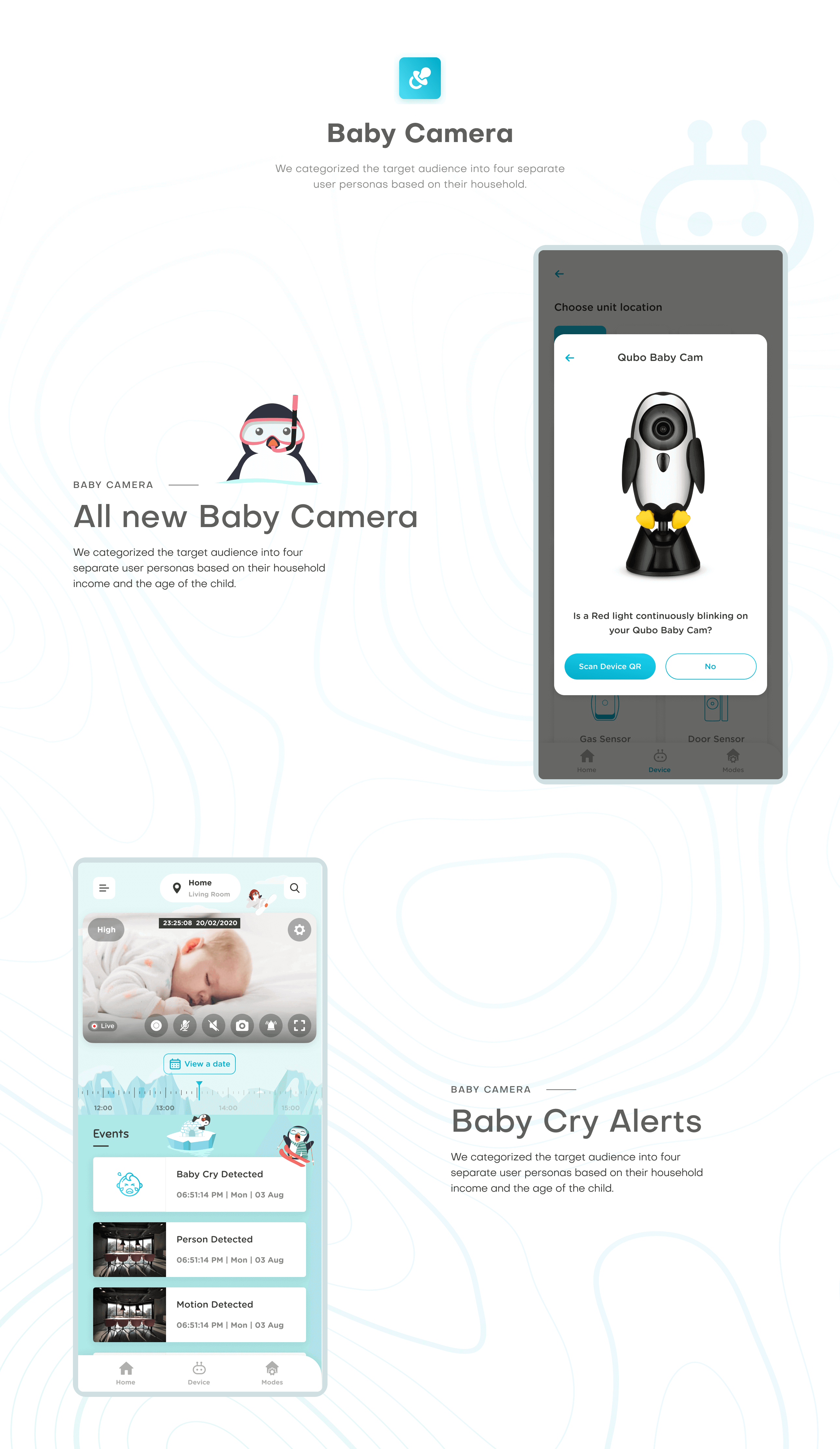
Outside of these primary changes, we also conducted several smaller UX sprints to iterate on flows for the app such as setting up (or adjusting) zone detection in the smart cameras, rearranging Qubo devices within units (home or office) and spaces (living room, bedroom etc.), adding baby-specific features to the indoor cameras (such as cry detection and automatic infusion of lullabies) and improving the layouts and architecture for all Qubo devices and their configurations.

Deliver
Qubo’s branding was designed to be very approachable, modern and consumer-friendly. We refreshed the entire appearance of the app and provided Qubo with a scalable and modular design system that would continue to be consistent and appealing as the company continued to add a wider gamut of devices to their lineup.
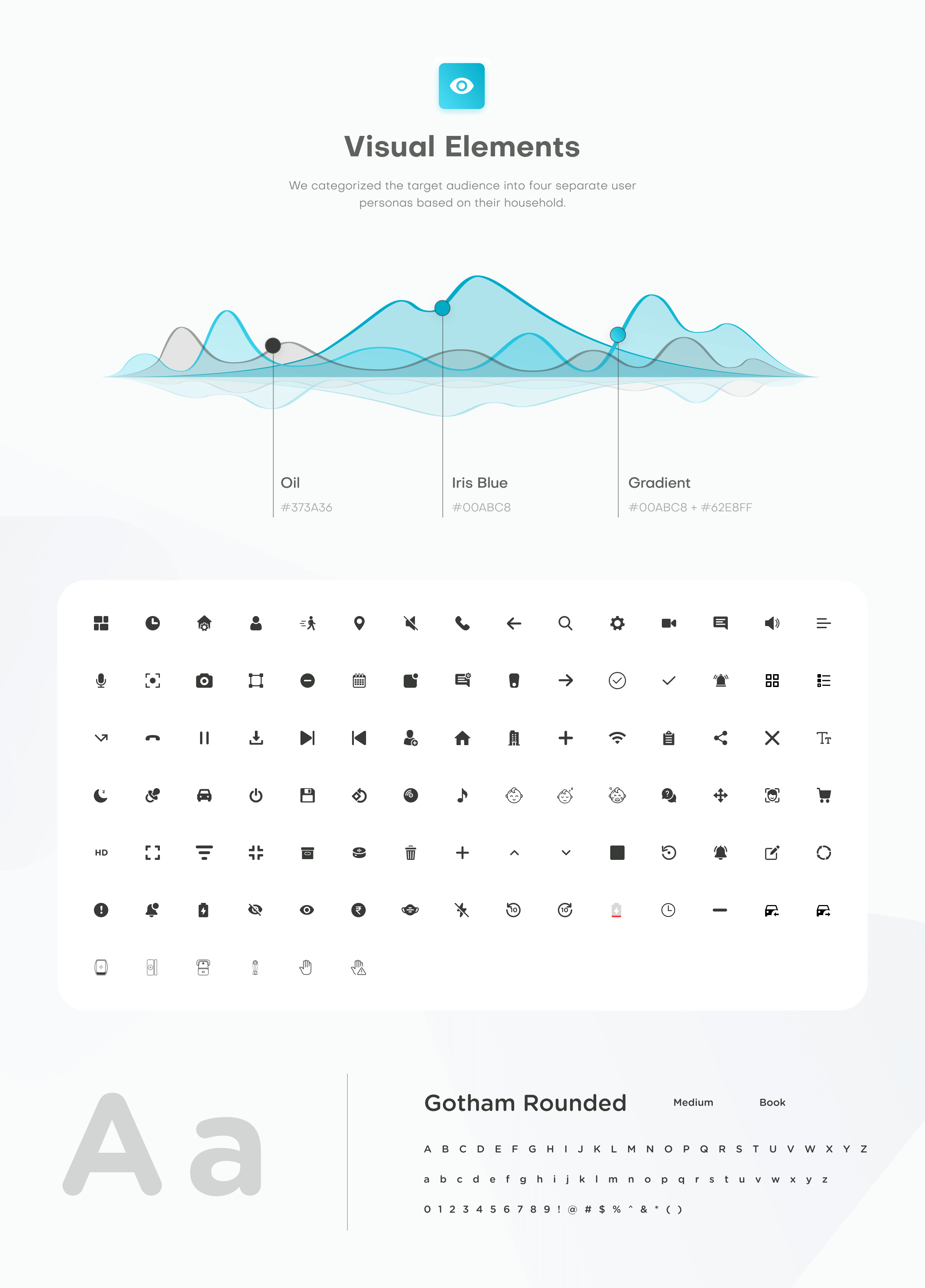
The primary shade of blue was chosen for its friendliness and familiarity. This is a crucial undertone for any app that handles sensitive information regarding the activities of a home. This blue is used extensively throughout the UI, especially for iconography, background elements, highlighted text and calls to action.
The font, Gotham Rounded, was chosen for its simple, friendly, and unassuming nature. It is also the only font used across the app to encourage consistency and to lower the overall app size. The iconography of Qubo was chosen to feel like a natural extension of its logo – line-drawn, geometric and rounded. An extensive icon pack was curated and vectorised for both iOS and Android apps to ensure similar visual language across both major mobile platforms.
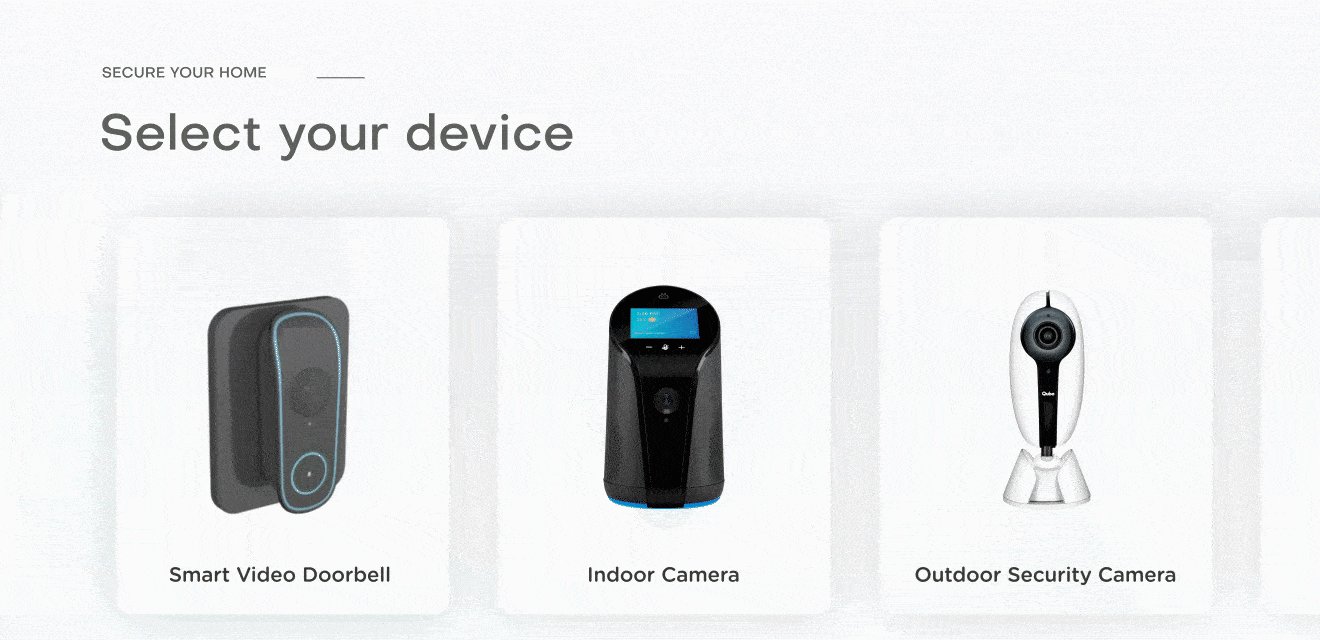
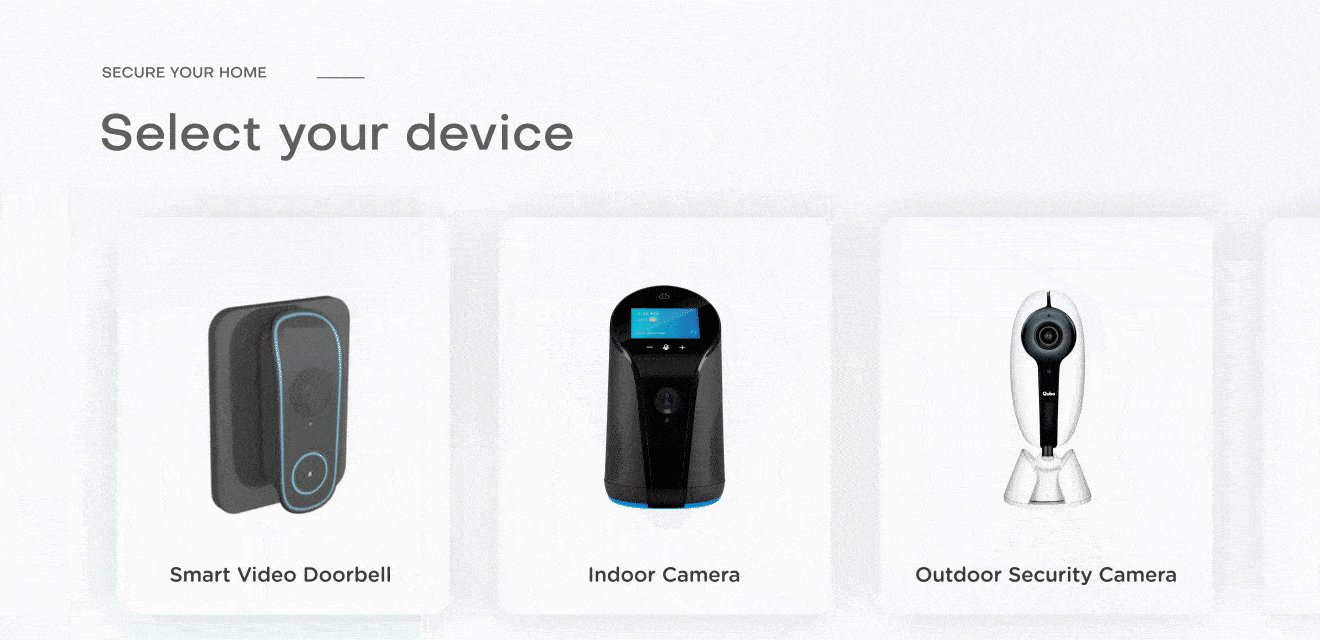
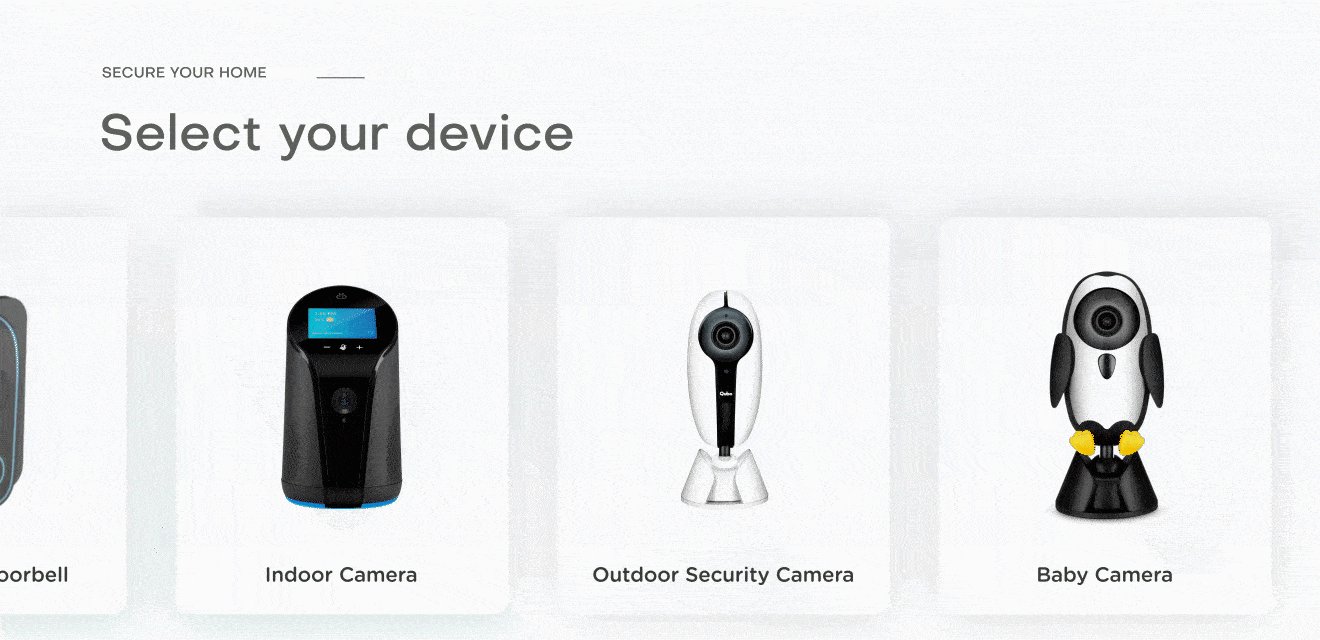
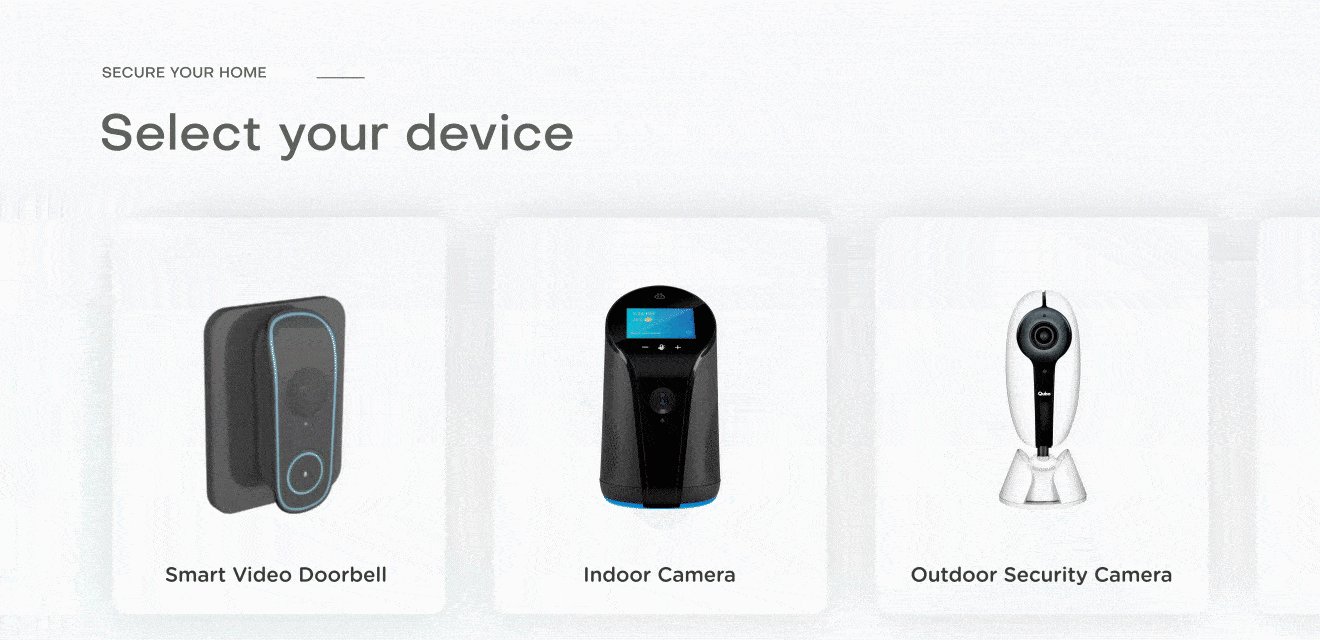
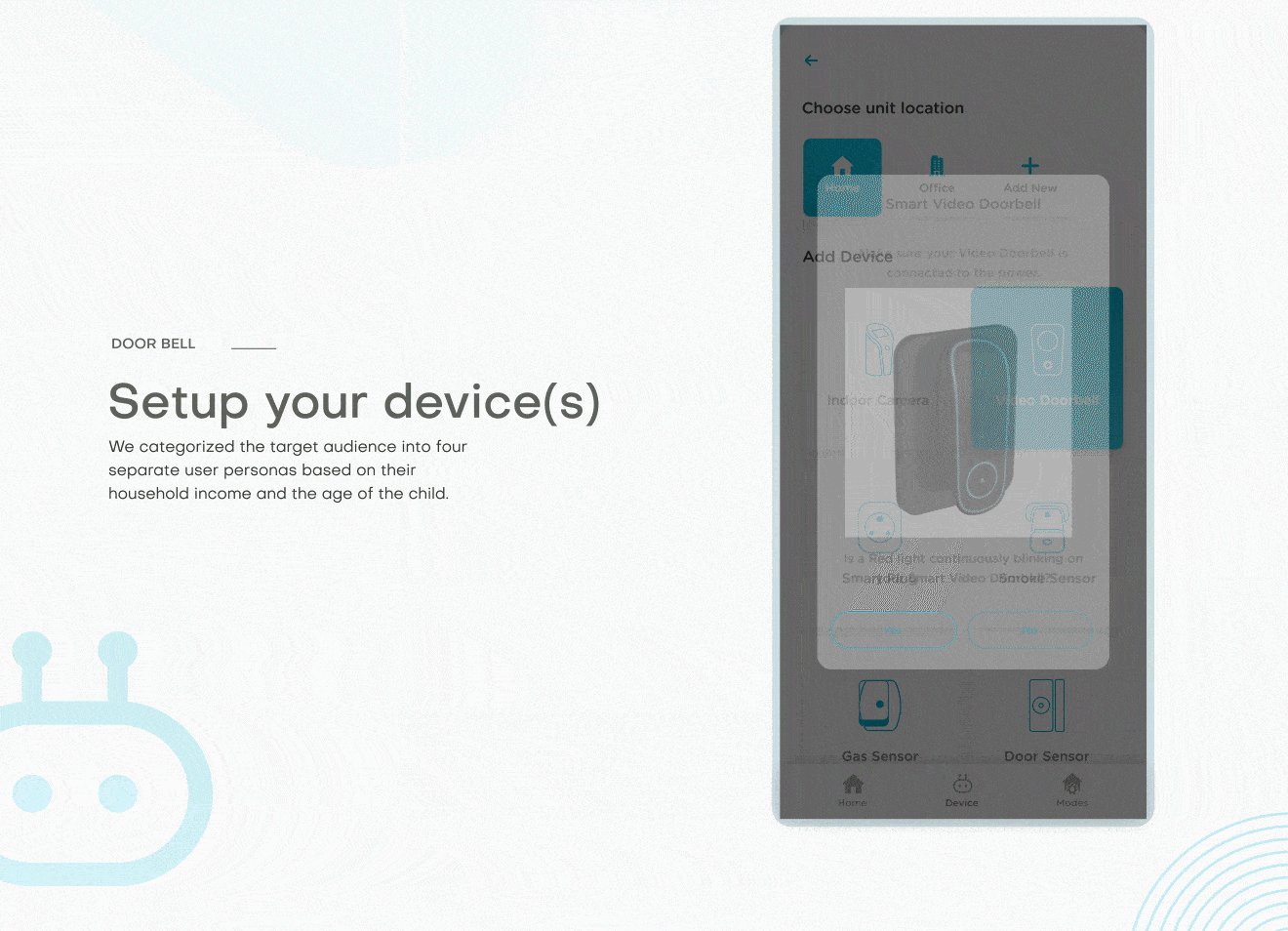
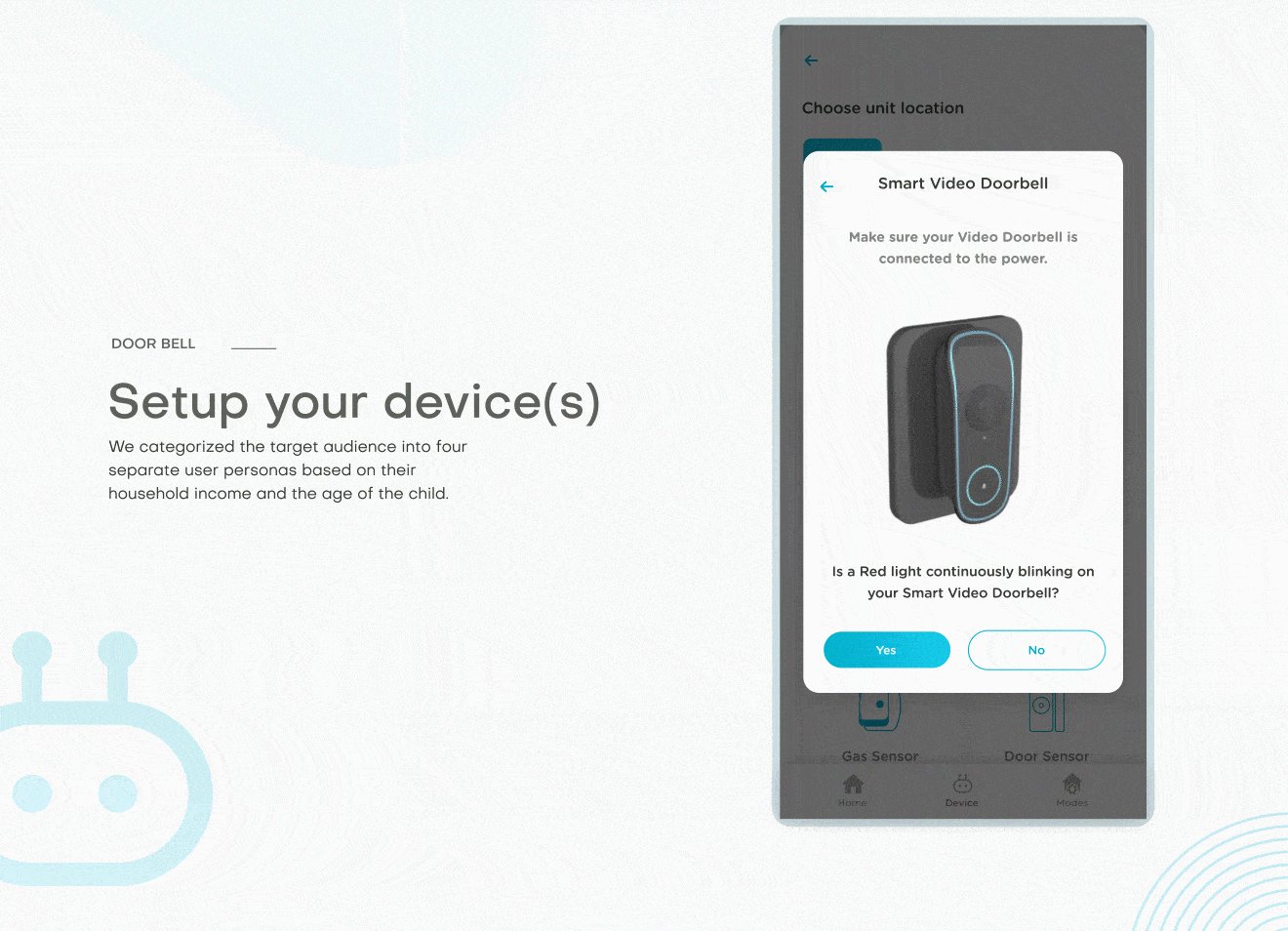
Part I – Video Doorbell
Our first, more short-term goal was to design the UI and UX for Qubo’s new Video Doorbell. This device could be mounted in place of a regular doorbell and provides a live video feed of the person outside the door, which can be viewed by the homeowner on their mobile device regardless of where they are.
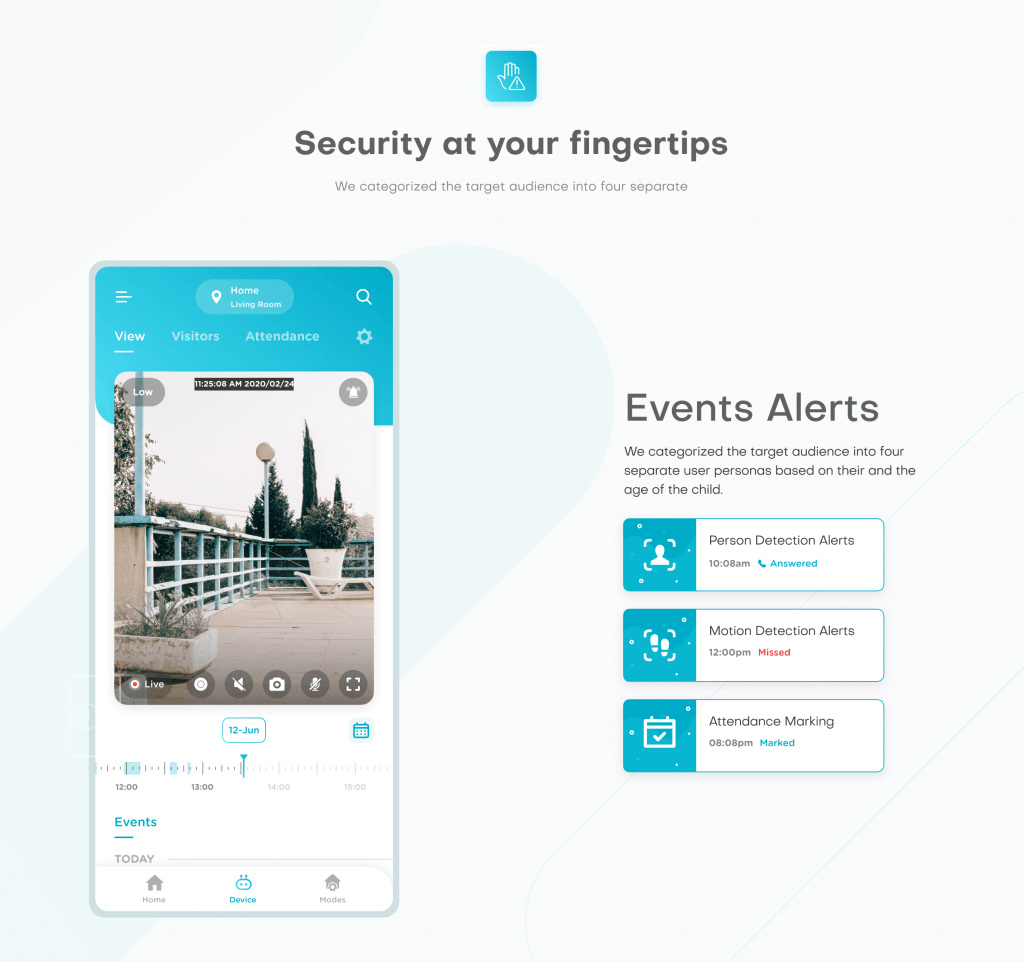
The doorbell was unlike all other smart home devices from Qubo – where the others provided the homeowners with a more passive stream of information about the state of their house, the video doorbell was a way for them to actively engage with information of people who visited their homes. Users could get into a video call with anyone at the door, monitor and flag events seen by the doorbell of activity outside their homes, track history of regular visitors using face recognition, and view a live feed any time they wished.
The Qubo Video Doorbell, or VDB, naturally recorded in portrait (or vertical) video format, which made for an interesting new factor to design around. In the event of a doorbell press, the VDB can video call the homeowner, and the vertical video format worked well here as that was the behaviour people are most used to for video calling through mobile devices. However, vertical video takes a lot of real estate on the screen which makes it difficult to design an unobtrusive interface around it.
When designing the events screen, we went for a Pinterest-style grid layout, showcasing any events flagged by the doorbell as a card in a 2×2 feed. This worked much better than the linear layout that was in the app’s original design as the user could see what triggered the event outside the door, and not just rely on the text and read about it (which could be as non-descriptive as “motion detected”).








Testimonial
“Onething Design impressed us with their innovation around design and knowledge of mobile App UX/UI. The team was hardworking, polite and very prompt. They delivered all milestones on time.”
Ashish Priyadarshi
AVP Product Management, Hero Electronix

 Thoughtcast
Thoughtcast Blogs
Blogs
